Multi Select List View Plugin With jQuery And Bootstrap - multilist
| File Size: | 15.6 KB |
|---|---|
| Views Total: | 5679 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

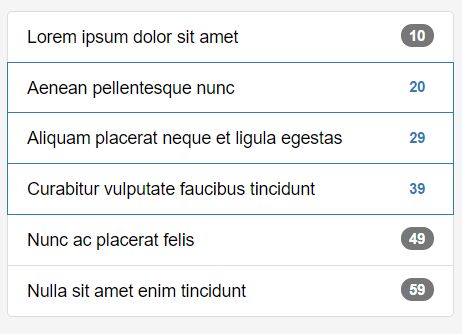
multilist is a jQuery plugin which converts an html list into a Bootstrap list group that allows to select multiple items and can be loaded via JSON objects.
How to use it:
1. Load the required jQuery library and Bootstrap's stylesheet in the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script>
2. Load the jQuery multilist plugin's files in the document.
<link rel="stylesheet" href="multi-list.css"> <script src="jquery.multilistbootstrap_plugin.js"></script>
3. Prepare your data as follows:
var myData = ["Element 1", "Element 2", "Element 3"]
// or
var myData = [
{
category: "Element 1",
addon: 10 // count displayed in the badge
},
{
category: "Element 2",
addon: 20
},
{
category: "Element 3",
addon: 29
}
];
4. Create an empty html list in the webpage.
<ul id="demo"> </ul>
5. Render a basic list view inside the html list.
$("#demo").MultiList({
data:{
dataSource: myData
}
});
6. All default configuration options..
$("#demo").MultiList({
showTitle: true,
title: "MultiLista",
showAddon: true,
colorFont: "black",
backgroundColor: "white",
data: {}
});
This awesome jQuery plugin is developed by hectorlr22. For more Advanced Usages, please check the demo page or visit the official website.











