Mobile-first Virtual Keyboard Plugin With jQuery And Bootstrap - jQBTK
| File Size: | 20 KB |
|---|---|
| Views Total: | 14121 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

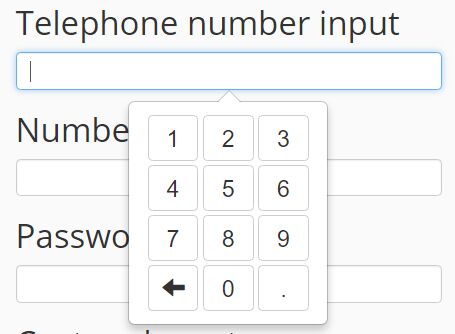
jQBTK (jQuery Bootstrap Touch Keyboard) is a jQuery plugin for creating customizable on-screen virtual keyboards & numpads on mobile touch devices. The plugin listens for touch events and displays a virtual keyboard in the Bootstrap popover component when an input field is tapped or gets focused. Only works on touch devices.
How to use it:
1. The plugin requires jQuery library and Bootstrap framework loaded properly in the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the jQuery jQBTK plugin's JavaScript and CSS files.
<link rel="stylesheet" href="jqbtk.min.css"> <script src="jqbtk.min.js"></script>
3. Call the function to attach the corresponding virtual keyboard to your input field based on the input type like text, password, telephone, etc.
<input type="text" class="keyboard" id="basic"> <input type="tel" class="keyboard" id="telephone"> <input type="password" class="keyboard" id="password">
$('#selector').keyboard();
4. You can also specify the keyboard type in the JavaScript like this:
$('#selector').keyboard({
type:false, // numpad or tel
});
5. Customize the keyboard layout.
keyboardLayout:[ [['1','1'],['2','2'],['3','3'],['4','4'],['5','5'],['6','6'],['7','7'],['8','8'],['9','9'],['0','0'],['del','del']], [['q','Q'],['w','W'],['e','E'],['r','R'],['t','T'],['y','Y'],['u','U'],['i','I'],['o','O'],['p','P'],['-','='],['_','+']], [['a','A'],['s','S'],['d','D'],['f','F'],['g','G'],['h','H'],['j','J'],['k','K'],['l','L'],['\'',':'],['@',';'],['#','~']], [['z','Z'],['x','X'],['c','C'],['v','V'],['b','B'],['n','N'],['m','M'],[',',','],['.','.'],['?','!']], [['shift','shift'],['space','space'],['shift','shift']] ], numpadLayout:[ [['7'],['8'],['9']], [['4'],['5'],['6']], [['1'],['2'],['3']], [['del'],['0'],['.']] ], telLayout:[ [['1'],['2'],['3']], [['4'],['5'],['6']], [['7'],['8'],['9']], [['del'],['0'],['.']] ],
6. More customization options.
layout:false, type:false, btnTpl:'<button type="button">', btnClasses:'btn btn-default', btnActiveClasses:'active btn-primary', initCaps:false, placement:'bottom' // change the position of the keyboard relative to the text box
Changelog:
2017-05-15
- added click event handling, also added inline functionality
2017-01-17
- Fixed formatting style
2016-11-22
- Add enter button for custom layouts to submit form
2016-07-22
- Added ability to specify the placement of the keyboard relative to the parent element
This awesome jQuery plugin is developed by mafu-d. For more Advanced Usages, please check the demo page or visit the official website.











