Minimal Numeric Keypad Plugin - jQuery Keypad.js
| File Size: | 4.35 KB |
|---|---|
| Views Total: | 3723 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

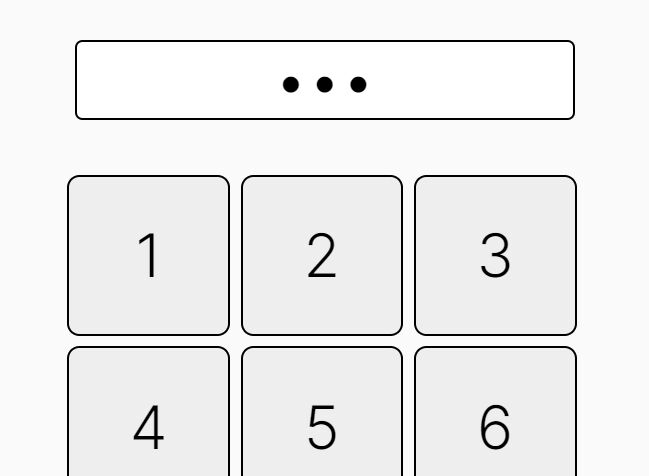
An ultra-light jQuery plugin allows you to attach a minimal clean numeric keypad to an input (typically a password field) for only entering numbers. Work nicely on mobile, tablet, and desktop devices.
See Also:
How to use it:
1. Add the CSS class 'keypad' to the target input field.
<input type="password" class="keypad" disabled="disabled" />
2. Create an emtpy DIV element to hold the numeric keypad.
<div id="keypad"></div>
3. Download and include the Keypad.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.keypad.js"></script>
4. Initialize the keypad plugin on document ready. That's it.
$(function(){
$('#keypad').keypad();
});
5. Attach the numeric keypad to other input fields.
$(function(){
$('#keypad').keypad({
inputField: 'input.another',
});
});
6. Customize the keypad's buttons and styles.
$(function(){
$('#keypad').keypad({
buttonTemplate: '<button></button>',
submitButtonText: 'ok',
deleteButtonText: 'del',
submitButtonClass: 'submit',
deleteButtonClass: 'delete'
});
});
This awesome jQuery plugin is developed by visionect. For more Advanced Usages, please check the demo page or visit the official website.