Ubuntu NotifyOSD Style Notification Plugin - jNotifyOSD
| File Size: | 37.2 KB |
|---|---|
| Views Total: | 251 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

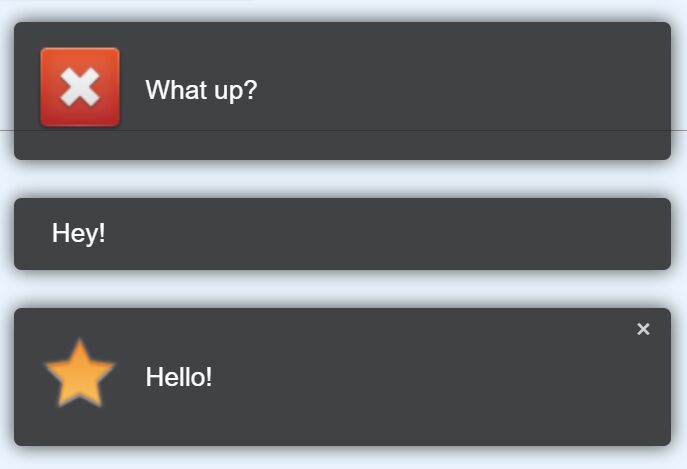
jNotifyOSD is a jQuery plugin that provides a simple API to create Ubuntu NotifyOSD style on-screen notification popups (bubbles) on the page.
The lightweight, themeable, and highly customizable notifications are perfect for almost any kind of website and web app: notification alerts, toast messages, feed subscription updates, chat messages, etc.
How to use it:
1. Link to jQuery library and the jNotifyOSD plugin's files.
<link rel="stylesheet" href="notify-osd.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/notify-osd.min.js"></script>
2. Create a basic notification popup.
var notif = $.notify_osd.create({
'text': 'Notification Here',
});
3. Config the notification popup.
var notif = $.notify_osd.create({
// path to the icon
icon: '',
// auto-dismiss after this timeout
timeout: 5,
// is sticky or not
sticky: false,
// is dismissable or not
dismissable: false,
// allows click through
click_through: true,
// width of the "buffer" region around a notification
buffer: 40,
// min/max opacity
opacity_max: 0.85,
opacity_min: 0.20,
// space between notifications
spacing : 20,
});
4. Set the options globally using the setup method.
$.notify_osd.setup({
// maximum number of notifications
visible_max: 3,
// path to the icon
icon: '',
// auto-dismiss after this timeout
timeout: 5,
// is sticky or not
sticky: false,
// is dismissable or not
dismissable: false,
// allows click through
click_through: true,
// width of the "buffer" region around a notification
buffer: 40,
// min/max opacity
opacity_max: 0.85,
opacity_min: 0.20,
// space between notifications
spacing : 20,
});
This awesome jQuery plugin is developed by vickychijwani. For more Advanced Usages, please check the demo page or visit the official website.











