Swipe-to-Dismiss Toast Notification Plugin - jQuery swipetoast
| File Size: | 13.8 KB |
|---|---|
| Views Total: | 246 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

swipetoast is a lightweight yet powerful jQuery toast notification plugin that implements swipe gestures for dismissal while maintaining compatibility with traditional click interactions.
The swipe handling is managed by the initSwipeHandler method. This uses standard touchstart, touchmove, touchend (and their mouse event equivalents) to track the user's swipe gesture. It calculates the distance swiped and adjusts the toast's transform and opacity accordingly. Once the swipe distance exceeds a threshold (configurable via the swipeThreshold option), the toast is dismissed. I appreciate that it uses CSS transitions for smooth animations, leveraging the browser's built-in capabilities.
Features:
- Swipe-to-dismiss functionality for better mobile interaction
- Fully responsive design that works across all device sizes
- Nine different positioning options (top-left, top-center, top-right, center-left, center, center-right, bottom-left, bottom-center, bottom-right)
- Customizable duration settings, including permanent toasts
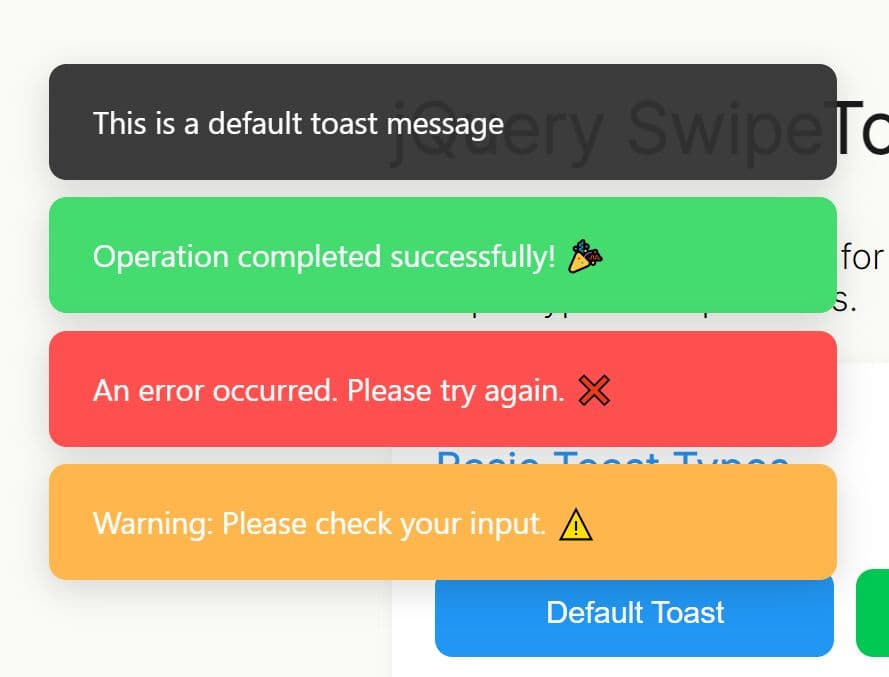
- Multiple toast types (default, success, error, warning, info)
- Optional progress bar to visually indicate remaining time
- RTL support for international applications
- Custom styling options through additional CSS classes
- Optional close button for traditional dismissal
- Trigger custom functions when your toast triggered and dismissed
How to use it:
1. Make sure you have the latest jQuery library loaded in your document. Then, include SwipeToast's CSS and JavaScript files:
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery swipetoast Plugin --> <link rel="stylesheet" href="jquery.swipetoast.min.css"> <script src="jquery.swipetoast.min.js"></script>
2. Create a basic toast notification that appears at the bottom-center of the screen and disappears after 4 seconds:
$.swipeToast({
message: 'jQueryScript.Net!',
});
3. Customize the toast's behavior and appearance with the following options:
- message (string): The text to display.
- type (string): 'default', 'success', 'error', 'warning', or 'info'.
- duration (number): How long the toast is visible in milliseconds. Set to `0 to make it persistent (until dismissed).
- swipeable (boolean): true to enable swipe-to-dismiss, false to disable.
- position (string): Where the toast appears. Options are: 'top-left', 'top-center', 'top-right', 'center-left', 'center', 'center-right', 'bottom-left', 'bottom-center', 'bottom-right'.
- rtl (boolean): true for right-to-left languages, false for left-to-right.
- closeButton (boolean): Shows a close button if `true`.
- progressBar (boolean): Displays a progress bar if `true`.
- onOpen (function): A callback function that executes when the toast appears.
- onClose (function): A callback that runs when the toast is dismissed.
- className (string): You can also add other CSS classes.
- offset (number): You can change the distance from the edges.
- swipeThreshold (number): From a scale of 0 to 1, you can change the threshold.
$.swipeToast({
message: '',
type: 'default',
duration: 4000,
swipeable: true,
position: 'bottom-center',
rtl: false,
closeButton: false,
progressBar: false,
onOpen: null,
onClose: null,
className: '',
offset: 24,
swipeThreshold: 0.5
});
FAQs:
Q: What happens if I call $.swipeToast() multiple times quickly?
A: Each call creates a new toast. They'll stack up in the specified container. If you're rapidly creating and dismissing toasts, make sure your duration is short enough, or use the onClose callback to manage them programmatically.
Q: Can I customize the appearance beyond the built-in types?
A: Absolutely. Use the className option to add your own CSS classes, and then style those classes in your stylesheet. This gives you full control over the look and feel. You could even override the default styles for the built-in types (.swipetoast.success, .swipetoast.error, etc.) if you wanted to.
Q: Does SwipeToast support HTML content in notifications?
A: The current implementation treats the message as text content. If you need HTML content, you would need to modify the library to use .html() instead of .text() when setting the message. However, be cautious with this approach as it could introduce XSS vulnerabilities if you're displaying user-generated content.
Q: How does SwipeToast handle multiple notifications at once?
A: SwipeToast manages multiple notifications by stacking them within the container for their designated position. Notifications operate independently, so dismissing one doesn't affect others. The library intelligently creates position-specific containers only when needed, which helps maintain performance even with multiple toasts.
This awesome jQuery plugin is developed by salarizadi. For more Advanced Usages, please check the demo page or visit the official website.











