Toast Notifications with Progress Bars and Animations - jQuery myOwnUIToaster
| File Size: | 7.78 KB |
|---|---|
| Views Total: | 234 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

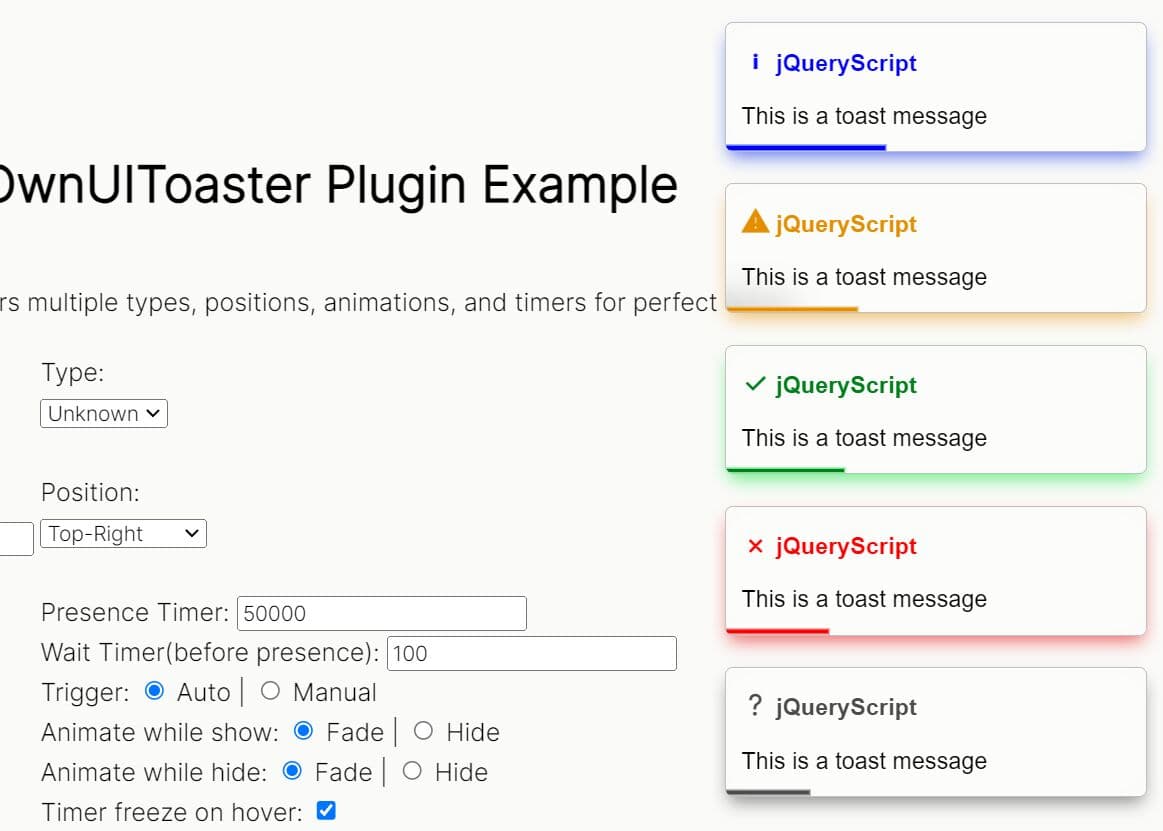
myOwnUIToaster is a jQuery plugin for creating customizable, toast-like alert messages on the webpages. It helps you deliver important information to your users without disrupting their browsing experience.
By default, these toast messages smoothly fade out after a brief 5-second display, accompanied by a progress bar that visually indicates the remaining time before dismissal.
Full Features:
- Non-Intrusive: Deliver alerts and messages in a way that doesn't interrupt user flow.
- Multiple Notification Types: Categorize your messages with distinct types like 'info', 'warning', 'success', 'failure', and 'unknown', each with its own icon.
- Flexible Positioning: Display toasts in various screen positions including top, top-right, right, bottom-right, bottom, bottom-left, left, and top-left.
- Auto-Dismiss with Progress Bar: Messages automatically disappear after a set time, with a visual progress bar to keep users informed.
- Manual or Automatic Triggering: Control when toasts appear – trigger them manually or set them to appear automatically after a delay.
- Adjustable Timers: Customize the display duration and the delay before a toast appears.
- Hover Time Freeze: Optionally pause the auto-dismiss timer when users hover over the toast.
- Smooth Animations: Choose between fade or hide animations for both showing and hiding toasts.
- Click to Close (Optional): Allow users to dismiss toasts with a single click.
Full Features:
1. Add the myOwnUIToaster CSS and JavaScript files to your HTML document which has jQuery library loaded.
<link rel="stylesheet" href="/path/to/myOwnUI.Toaster.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/myOwnUI.Toaster.js"></script>
2. Create a new myOwnUIToaster instance and configure the toast's appearance & behavior by passing the following options:
let myOwnUIT=undefined;
myOwnUIT=$.myOwnUIToaster({
toasterId:'',
type:'info', // info, success, failure, warning, unknown
header:'Header',
body:'Please add some text to show here',
animateWhenShowAs:'fade', // fade, hide
animateWhenHideAs:'fade', // fade, hide
trigger:'manual', // manual, auto
hoverOnTimeFreeze:true,
beforeWaitTimer:100,
presenceTimer:5000, // in seconds
position:'top', // top, top-right, right, bottom-right, bottom, left-bottom, left, left-top, center
autoClose:true,
clickOnClose:false
});
3. Once instantiated, you can control the toast visibility using the show() and hide() methods:
myOwnUIT.show(); myOwnUIT.hide();
This awesome jQuery plugin is developed by siva7170. For more Advanced Usages, please check the demo page or visit the official website.