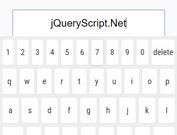
iOS-style Virtual Keyboard In jQuery - ckeyboard
| File Size: | 17.5 KB |
|---|---|
| Views Total: | 2003 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ckeyboard is a jQuery virtual keyboard plugin which attaches an iOS-style, highly customizable alphabetical and numeric keyboard to any text field.
How to use it:
1. Load the ckeyboard.css for the basic styling of the virtual keyboard.
<link rel="stylesheet" href="./dist/ckeyboard.css">
2. Create placeholder elements for the virtual keyboard.
<div id="keyboard"></div> <div id="keyboard_numeric"></div>
3. Load jQuery library and the ckeyboard.min.js script at the end of your html document.
<script src="/path/to/jquery.min.js"></script> <script src="./dist/ckeyboard.js"></script>
4. Initialize the plugin to enable the virtual keyboard on all the input field within the document.
$(function(){
cKeyboard();
});
5. Attach the virtual keyboard to a specific input field.
cKeyboard_config.input_target = "#your-field";
6. Set the interaction mode. Click (default) or touchstart.
cKeyboard_config.interation_mode = "click";
7. Set the initial caps lock state. Default: false.
cKeyboard_config.capslock_state = "true";
8. Customize the keyboard layouts.
cKeyboard_config.layout = [
{
'q' : {name : 'q', text : 'q', class : 'cKKey'},
'w' : {name : 'w', text : 'w', class : 'cKKey'},
'e' : {name : 'e', text : 'e', class : 'cKKey'},
'r' : {name : 'r', text : 'r', class : 'cKKey'},
't' : {name : 't', text : 't', class : 'cKKey'},
'y' : {name : 'y', text : 'y', class : 'cKKey'},
'u' : {name : 'u', text : 'u', class : 'cKKey'},
'i' : {name : 'i', text : 'i', class : 'cKKey'},
'o' : {name : 'o', text : 'o', class : 'cKKey'},
'p' : {name : 'p', text : 'p', class : 'cKKey'}
},
{
'a' : {name : 'a', text : 'a', class : 'cKKey'},
's' : {name : 's', text : 's', class : 'cKKey'},
'd' : {name : 'd', text : 'd', class : 'cKKey'},
'f' : {name : 'f', text : 'f', class : 'cKKey'},
'g' : {name : 'g', text : 'g', class : 'cKKey'},
'h' : {name : 'h', text : 'h', class : 'cKKey'},
'j' : {name : 'j', text : 'j', class : 'cKKey'},
'k' : {name : 'k', text : 'k', class : 'cKKey'},
'l' : {name : 'l', text : 'l', class : 'cKKey'}
},
{
'shift' : {name : 'shift', text : '', class : 'cKFunction'},
'z' : {name : 'z', text : 'z', class : 'cKKey'},
'x' : {name : 'x', text : 'x', class : 'cKKey'},
'c' : {name : 'c', text : 'c', class : 'cKKey'},
'v' : {name : 'v', text : 'v', class : 'cKKey'},
'b' : {name : 'b', text : 'b', class : 'cKKey'},
'n' : {name : 'n', text : 'n', class : 'cKKey'},
'm' : {name : 'm', text : 'm', class : 'cKKey'},
'backspace' : {name : 'backspace', text : '', class : 'cKFunction'}
},
{
'numeric_switch' : {name : 'numeric-switch', text : '123', class : 'cKFunction'},
'@' : {name : '@', text : '@', class : 'cKKey'},
'.' : {name : '.', text : '.', class : 'cKKey'},
'space' : {name : 'space', text : ' ', class : 'cKKey'},
'return' : {name : 'return', text : 'Return', class : 'cKFunction'}
}
]
// numeric keyboard
cKeyboard_config.layout = layout_numeric : [
{
'1' : {name : '1', text : '1', class : 'cKKey'},
'2' : {name : '2', text : '2', class : 'cKKey'},
'3' : {name : '3', text : '3', class : 'cKKey'},
' 0 ' : {name : '0', text : '0', class : 'cKKey'},
'.' : {name : '.', text : '.', class : 'cKKey'},
',' : {name : ',', text : ',', class : 'cKKey'},
'-' : {name : '-', text : '-', class : 'cKKey'},
'@' : {name : '@', text : '@', class : 'cKKey'}
},
{
'4' : {name : '4', text : '4', class : 'cKKey'},
'5' : {name : '5', text : '5', class : 'cKKey'},
'6' : {name : '6', text : '6', class : 'cKKey'},
'/' : {name : '/', text : '/', class : 'cKKey'},
':' : {name : ':', text : ':', class : 'cKKey'},
'_' : {name : '_', text : '_', class : 'cKKey'},
'*' : {name : '*', text : '*', class : 'cKKey'},
'#' : {name : '#', text : '#', class : 'cKKey'}
},
{
'7' : {name : '7', text : '7', class : 'cKKey'},
'8' : {name : '8', text : '8', class : 'cKKey'},
'9' : {name : '9', text : '9', class : 'cKKey'},
'(' : {name : '(', text : '(', class : 'cKKey'},
')' : {name : ')', text : ')', class : 'cKKey'},
'$' : {name : '$', text : '$', class : 'cKKey'},
'?' : {name : '?', text : '?', class : 'cKKey'},
'!' : {name : '!', text : '!', class : 'cKKey'}
},
{
'abc_switch' : {name : 'abc-switch', text : 'abc', class : 'cKFunction'},
'space' : {name : 'space', text : ' ', class : 'cKKey'},
'backspace' : {name : 'backspace', text : '', class : 'cKFunction'}
}
]
This awesome jQuery plugin is developed by c42759. For more Advanced Usages, please check the demo page or visit the official website.