Fullscreen Virtual Keyboard Plugin For jQuery - MOK
| File Size: | 639 KB |
|---|---|
| Views Total: | 7606 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

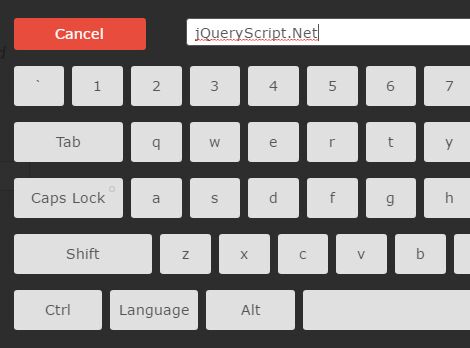
MOK(Multilingual Onscreen Keyboard) is a jQuery plugin for creating a fullscreen virtual keyboard that will popup when a specified text field is focused.
Supports multiple languages, Microsoft Keyboard Layout Creator and comes with a lot of customization options.
Supported Keyboard layouts:
- Albanian
- Arabic
- Azeri-Cyrillic
- Azeri-Latin
- Bashkir
- Belarusian
- Belgian
- Bengali
- Bosnian
- Bulgarian
- Croatian
- Czech-Programmer
- Czech
- Danish
- Dutch
- Estonian
- Faeroese
- Finnish-Sami
- Finnish
- French
- Gaelic
- Georgian
- German
- Greek
- Greenlandic
- Gujarati
- Hausa
- Hebrew
- Hindi
- Hungarian
- Icelandic
- Igbo
- Irish
- Italian
- Japanese-Latin
- Kannada
- Kazakh
- Khmer
- Korean-Latin
- Kyrgyz
- Languages
- Lao
- Latvian
- Lithuanian
- Macedonian
- Malayalam
- Maltese
- Maori
- Marathi
- Mongolian
- Nepali
- Norwegian
- Oriya
- Pashto
- Persian
- Polish
- Portguese-Brazil
- Portguese
- Punjabi
- Romanian
- Russian
- Serbian
- Sesotho-Sa-Leboa
- Setswana
- Sinhala
- Slovak
- Slovenian
- Sorbian
- Spanish
- Swedish
- Swiss-French
- Swiss-German
- Syriac
- Tajik
- Tamil
- Tatar
- Telugu
- Thai-Kedmanee
- Thai-Pattachote
- Tibetan
- Turkish-F
- Turkish-Q
- Turkmen
- Uk
- Ukranian
- Urdu
- US-Dvorak
- US
- Uyghur
- Uzbek
- Vietnamese
- Wolof
- Yakut
- Yoruba
Basic usage:
1. Include jQuery JavaScript library together with the Multilingual Onscreen Keyboard plugin's files on the webpage.
<script src="https://code.jquery.com/jquery.min.js"></script> <script src="dist/keyboard.js"></script> <link rel="stylesheet" href="dist/keyboard.css">
2. Don't forget to upload the language files (.klc file created by Microsoft Keyboard Layout Creator) of your choice to the web server.
/languages/albanian.klc /languages/arabic.klc ...
3. Initialize the plugin to activate the virtual keyboard on all the text fields and editable elements within the document.
$(document).keyboard();
4. Initialize the plugin to activate the virtual keyboard on all the text fields and editable elements within the document.
$(document).keyboard({
// default entry fields: text, textarea, number, password, search, tel, url, contenteditable,
inputType: '',
// 'us, spanish, arabic, russian, etc'
language: none,
// text color of language button.
languageKeyTextColor: '#3498db',
// show the selected language
showSelectedLanguage: false,
// 'top', 'middle', or 'bottom'
keyboardPosition: 'bottom',
// background color of cancel button
cancelColor: '#E74C3C',
// text color of cancel button
cancelTextColor: '#FFFFFF',
// background color of accept button
acceptColor: '#2ECC71',
// text color of accept button
acceptTextColor: '#FFFFFF',
// background color of keys
keyColor: '#E0E0E0',
// text color used on keys
keyTextColor: '#555555',
// color and opacity of blackout background
blackoutColor: '25, 25, 25, 0.9',
// cancel keyboard input with hardware keyboard [Escape] key.
allowEscapeCancel: true,
// accept keyboard input with hardware keyboard [Enter] key.
allowEnterAccept: true,
capsLightColor: '#3498DB',
directEnter: false,
// regular expressions for the accepted patterns of input field types
inputFieldRegex: { number: /^(-)?(((\d+)|(\d+\.(\d+)?)|(\.(\d+)?))([eE]([-+])?(\d+)?)?)?$/ },
// when set true, the caps lock button will remain enabled permanently.
isPermanentUppercase: false,
// define regular expressions for input field types
keyCharacterRegex: { number: /[0-9]|[eE]|\.|\+|-/, tel: /[0-9]|\.|\+|-|#|\(|\)/ },
// If this option is set to true, the keyboard will only be triggered for those fields which carry: data-trigger-keyboard="true" as an HTML attribute.
specifiedFieldsOnly: false,
});
5. Callbacks available.
$(document).keyboard({
// action of [Enter] key
enterKey: null,
// action of [Tab] key
tabKey: null,
// action of [Ctrl] key
ctrlKey: null,
// action of [Alt] key
altKey: null,
// action of [Spare] key
spareKey: null,
// action of [Language] key
languageKey: null
});
Changelog:
v1.1.7 (2019-06-06)
- Added feature to allow permanent caps lock functionality.
v1.1.6 (2019-04-02)
- Corrected .klc file name typo of "azeri-lstin" -> "azeri-latin". Left mispelled file also for legacy support.
- Added RTL detection for keyboards other than Arabic.
v1.1.5 (2018-12-08)
- Allow mapping from language system file name to native language name.
- Added the ability to configure the keyboard to only activate on specified input fields.
v1.1.3 (2018-11-25)
- Added ability to define language key text color.
v1.1.2 (2018-11-25)
- Added option to support showing the currently-displayed language.
2018-02-24
- v1.1.1
2017-06-29
- Inputs of type number are now passed as type of tel.
This awesome jQuery plugin is developed by srm985. For more Advanced Usages, please check the demo page or visit the official website.











