Twemoji Emoji Picker In jQuery - Emoji Keyboard
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 5329 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

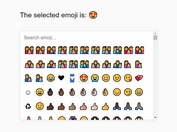
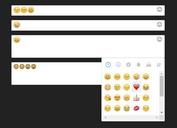
Emoji Keyboard is a simple, fast, beautiful, resizable, and searchable emoji picker based on jQuery, Fuse.js, and Twitter Emoji.
See Also:
- Simple Emoji Picker Based On Twemoji - jQuery disMojiPicker
- Easy Emoji Picker With jQuery And Twemoji - lsxemojipicker.js
- Convenient Emoji Picker In Vanilla JavaScript - Emoji Button
- 10 Best Emoji Pickers In JavaScript
How to use it:
1. Load the needed jQuery library and Fuse.js (fuzzy-search) libraries in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/fuse.min.js"></script>
2. Download the plugin and put the following JavaScript & CSS files in the document.
<link rel="stylesheet" href="emoji_keyboard.css" /> <script src="emoji_keyboard.js"></script>
3. Initialize the emoji keyboard plugin and we're ready to go.
var emojiKeyboard = new EmojiKeyboard;
4. Enable a button to toggle the emoji picker.
<button id="test">Test here</button>
emojiKeyboard.instantiate(document.getElementById("test"))
5. Execute a callback function when a user clicks on an emoji, with the emoji and a boolean telling if the window got closed.
<div id="output"></div>
const output = document.getElementById("output");
emojiKeyboard.callback = (emoji, closed) => {
console.info(emoji, closed)
output.innerText += emoji.emoji;
};
6. Determine whether the emoji picker is resizable.
emojiKeyboard.resizable = true;
7. Determine if we should recreate the emoji keyboard when we cannot find it.
emojiKeyboard.auto_reconstruction = true;
8. Customize the placeholder of the emoji search field.
emojiKeyboard.default_placeholder = "Search Emoji...";
This awesome jQuery plugin is developed by ZRunner. For more Advanced Usages, please check the demo page or visit the official website.