Basic Emoji Rating Plugin For jQuery - EmojiRating
| File Size: | 22.8 KB |
|---|---|
| Views Total: | 7065 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

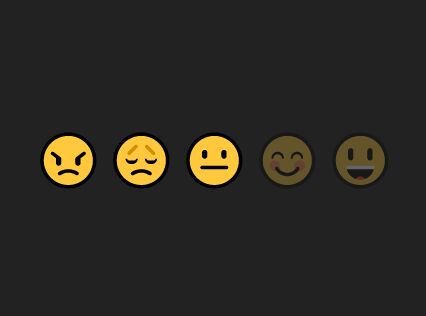
EmojiRating is a small yet customizable jQuery product/post/article rating plugin that uses Emoticons for rating symbols.
Predefined Emoticons:
- angry: '😠',
- disappointed: '😞',
- meh: '😐',
- happy: '😊',
- smile: '😃',
- wink: '😉',
- laughing: '😆',
- inlove: '😍',
- crying: '😢',
- star: '⭐',
- poop: '💩',
- cat: '😺',
- like: '👍',
- unlike: '👎',
- heart: '❤',
- dislike: '👎',
- cloud: '☁',
- blackstart: '★',
- comet: '☄',
- umbrella: '☔',
- skull: '☠',
- radioactive: '☢',
- biohazard: '☣',
- aries: '♈',
- taurus: '♉',
- gemini: ' ♊',
- cancer: '♋',
- leo: '♌',
- virgo: '♍',
- libra: '♎',
- scorpius: '♏',
- sagittarius: '♐',
- capricorn: '♑',
- aquarius: '♒',
- pisces: '♓'
How to use it:
1. Insert the main JavaScript file emoji.js after jQuery library but before the closing body tag.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/emoji.js"></script>
2. Call the function emoji() to generate a default emoji rating control inside your container.
$(function(){
$("#emojiContainer").emoji();
});
3. Specify an array of emoticons you want to use.
var emojis = ['poop','unlike', 'like', 'star', 'inlove'];
$("#emojiContainer").emoji({
emojis: emojis
});
4. All default plugin options which can be used to config the emoji rating control.
$("#emojiContainer").emoji({
opacity: 0.3,
value: 3, // current rating score
width: '20px',
emojis: ['😠','😞','😐','😊','😃'],
event: 'click',
disabled: false,
count: 0, // max number of rating symbols
color: '',
title: '',
animation: '', //shake, shake-slow, shake-hard, shake-horizontal, shake-vertical, shake-rotate, shake-opacity, shake-crazy, shake-chunk
debug: false,
starRating: true, // Enables star rating style
});
5. Set the rating value manually.
$("#emojiContainer").emoji("setvalue", 5);
6. Get the current rating value.
$("#emojiContainer").emoji("getvalue");
7. Enable/disable the rating control.
// enable
$("#emojiContainer").emoji("enable");
// disable
$("#emojiContainer").emoji("disable");
8. Execute a callback function after changing the rating value.
// on click
$("#emojiContainer").emoji({
callback: notifyMe
});
function notifyMe(event, value){
alert("Event: " + event + " - Current value: " + value);
}
// on mouse over
$("#emojiContainer").emoji({
callback: notifyMe,
event: 'mouseover'
});
function notifyMe(event, value){
alert("Event: " + event + " - Current value: " + value);
}
Changelog:
2022-02-13
- Added the ability to toggle star rating style
2018-08-17
- Bugfix
2018-04-11
- JS update
This awesome jQuery plugin is developed by mrmins. For more Advanced Usages, please check the demo page or visit the official website.