Dead Simple Emoji Picker For jQuery - jbEmoji
| File Size: | 83.1 KB |
|---|---|
| Views Total: | 967 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

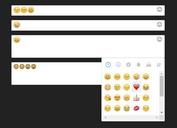
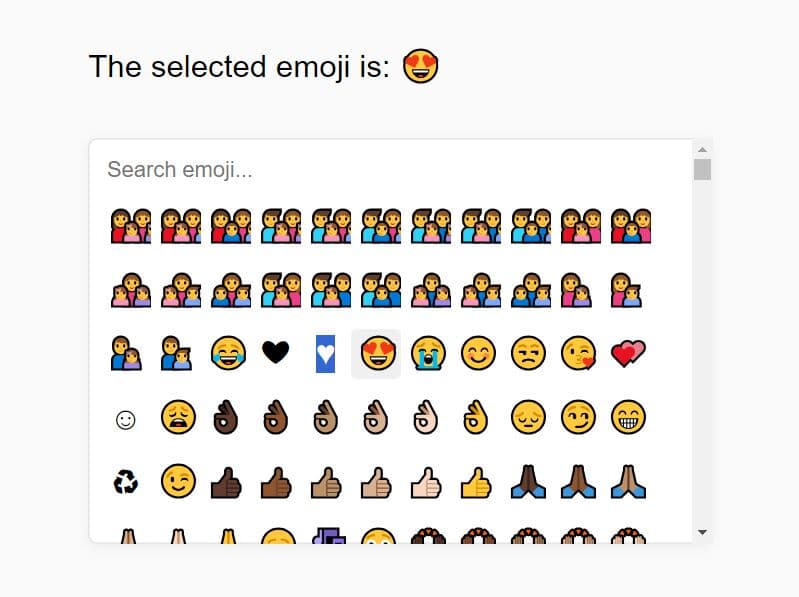
jbEmoji is a dead simple jQuery emoji picker plugin that makes adding emojis to your web projects a breeze.
With just an easy initialization, your users can effortlessly search and select from a vast array of emojis right from the convenient emoji box.
How to use it:
1. Download and import the jbEmoji plugin's files into your jQuery project.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/jquery.jb-emoji.css" /> <script src="/path/to/jquery.jb-emoji.js"></script>
2. Enable emoji picking functionality by adding a div with the jb-emoji class. The plugin will generate an emoji picker box and handle updating the data attributes with the selected emoji's unicode and HTML values.
The selected emoji is: <span id="emoji"></span> <div class="jb-emoji"></div>
$(document).ready(function(){
$('.jb-emoji').jbEmoji(function(){
var emoji = $(this).attr('data-active-emoji-html');
$('#emoji').html(emoji);
});
});
3. Once initialized, the `data-active-emoji-unicode` and `data-active-emoji-html` attributes auto-update based on the chosen emoji
<div class="jb-emoji" data-active-emoji-unicode="Unicode Here" data-active-emoji-html="Emoji Here"> ... </div>
This awesome jQuery plugin is developed by jeremyblaze. For more Advanced Usages, please check the demo page or visit the official website.