Dynamic Emoji Picker For Bootstrap 4 - jQuery EmojiPopper
| File Size: | 1.06 MB |
|---|---|
| Views Total: | 6481 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

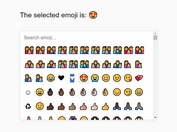
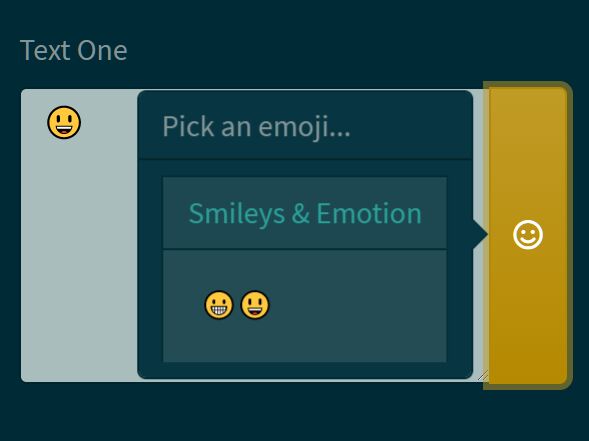
EmojiPopper is a dynamic emoji picker component that enables the user to quickly insert native emoji characters into a text field.
To aid performance, the plugin automatically fetches and stores the emoji characters in the local using the Web Storage API. Supports the local storage and session storage.
Depends on Bootstrap 4 popover component and Popper.js library.
How to use it:
1. Load the required jQuery library and Bootstrap 4 framework in the document.
<link rel="stylesheet" href="bootstrap.min.css" /> <script src="jquery.min.js"></script> <script src="popper.min.js"></script> <script src="bootstrap.min.js"></script>
2. Load the EmojiPopper plugin's files.
<link rel="stylesheet" href="emojiPopper.min.css"> <script src="emojiPopper.js"></script>
3. Create a trigger button to toggle the emoji picker popover. The data-target attribute is used to specify the target text field into which the emoji characters will be inserted.
<input type="text" id="example"> <!-- Textarea Is Supported As Well --> <textarea id="example"></textarea>
<button type="button" id="button-input" data-toggle="emojiPopper" data-target="#example"> Launch The Emoji Picker </button>
4. Define your emoji data in the JSON. The plugin also provides a PHP script EmojiController.php that dynamically fetches emoji characters from www.unicode.org and sends the emoji data to the client in either JSON or JSONP format.
- "groupName": used to group emoji characters
- "hexCodes": the hex code
- "formatted": the formatted hex character values
- "description": emoji description
// data.json
[
{
"groupName":"Smileys & Emotion",
"hexCodes":"1F600",
"formatted":"😀",
"description":"grinning face"
},
{
"groupName":"Smileys & Emotion",
"hexCodes":"1F603",
"formatted":"😃",
"description":"grinning face with big eyes"
},
// more emoji data here
]
5. Initialize the emoji picker and define the path to the emoji data.
$(function () {
var emojiPopper = $('[data-toggle="emojiPopper"]').emojiPopper({
url: "data.json"
});
});
6. Change the default trigger event. Default: 'click'.
<button type="button"
id="button-input"
data-toggle="emojiPopper"
data-target="#example"
data-trigger="focus">
Launch The Emoji Picker
</button>
7. Set the placement of the emoji picker. Default: 'right'. Note that the plugin has the ability to auto adjust the position of the emoji picker depending on the screen space.
<button type="button"
id="button-input"
data-toggle="emojiPopper"
data-target="#example"
data-placement="top">
Launch The Emoji Picker
</button>
8. Config & customize the emoji picker with the following options.
// options & defaults
var emojiPopper = $('[data-toggle="emojiPopper"]').emojiPopper({
// aria-label title
title: "Pick an emoji...",
// or "sessionStorge"
storageType: "localStorage",
// auto close the emoji picker after an emoji is selected
autoClose: true,
// auto close the emoji picker on click outside
dismiss: true,
// enable/disable the open/close animations
animation: true,
// append the emoji picker to a specific container
container: null,
// time to wait before show/hide the emoji picker
delay: { "show": 0, "hide": 0 },
// custom rendering template
template: '<div class="popover" role="tooltip"><div class="popover-arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>',
// offset in pixels
offset: 0,
// fallback placement
fallbackPlacement: 'flip',
// 'viewport', 'window', 'scrollParent'
boundary: 'scrollParent'
});
This awesome jQuery plugin is developed by DigiLive. For more Advanced Usages, please check the demo page or visit the official website.