Fast Emoji Picker For Text Fields - jQuery emoji-picker.js
| File Size: | 3.17 MB |
|---|---|
| Views Total: | 8328 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

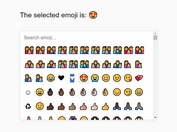
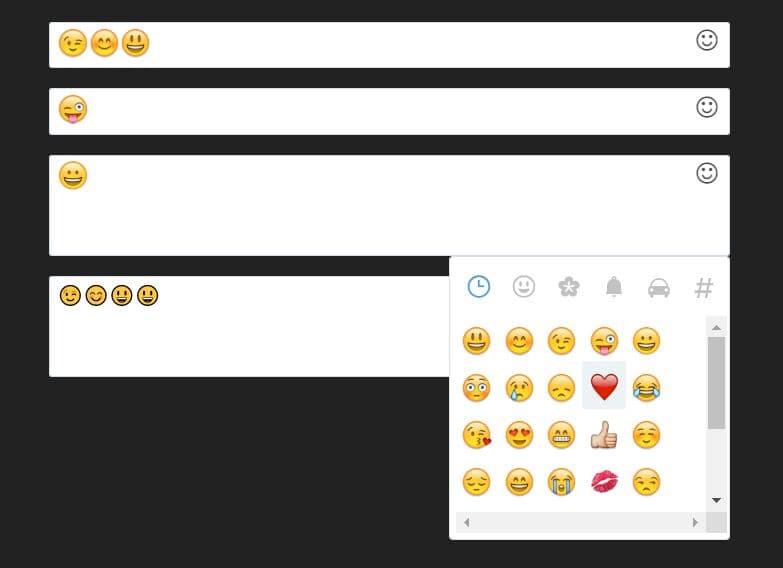
A fast and easy-to-use jQuery emoji picker that allows users to quickly insert emojis into input fields and textareas, adding an extra layer of expression and emotion to their messages.
How to use it:
1. Load the required jQuery library and jQuery emojiarea.js plugin in the document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.emojiarea.min.js"></script>
2. Download and load the jQuery emoji-picker.js plugin's files.
<link href="./lib/css/emoji.css" rel="stylesheet"> <script src="./lib/js/config.min.js"></script> <script src="./lib/js/util.min.js"></script> <script src="./lib/js/emoji-picker.min.js"></script>
3. Add your text fields into the emoji-picker-container.
<p class="emoji-picker-container"> <input data-emojiable="true" maxlength="10" /> </p> <p class="lead emoji-picker-container"> <textarea data-emojiable="true"></textarea> </p>
4. Attach the emoji picker to the text fields.
$(function() {
// Initializes and creates emoji set from sprite sheet
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: './lib/img/',
popupButtonClasses: 'fa fa-smile-o', // font awesome icon
});
// Finds all elements with `emojiable_selector` and converts them to rich emoji input fields
// You may want to delay this step if you have dynamically created input fields that appear later in the loading process
// It can be called as many times as necessary; previously converted input fields will not be converted again
window.emojiPicker.discover();
});
5. Insert unicode emojis instead of images.
<p class="emoji-picker-container"> <input data-emojiable="true" data-emoji-input="unicode" maxlength="10" /> </p> <p class="lead emoji-picker-container"> <textarea data-emojiable="true" data-emoji-input="unicode"></textarea> </p>
This awesome jQuery plugin is developed by jmadler. For more Advanced Usages, please check the demo page or visit the official website.