Easy Emoji Picker For Textarea - jQuery emojiarea.js
| File Size: | 6.3 MB |
|---|---|
| Views Total: | 32346 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

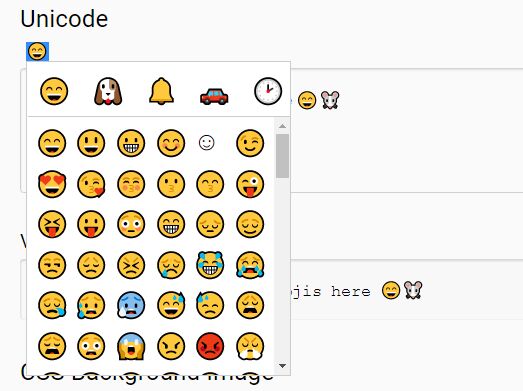
emojiarea.js is a lightweight and easy-to-use jQuery emoji picker plugin which enables the user to quickly insert emoji (as background, unicode, and image) to a textarea element.
Installation:
# NPM $ npm install jquery.emojiarea.js --save
How to use it:
1. Add jQuery library (slim build) and the jQuery emojiarea.js script to the page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery.emojiarea.js"></script>
2. Wrap your textarea element into a container with the following data attributes:
- data-emojiarea: required
- data-type="unicode": or "CSS", "image"
- data-global-picker="false": true or false
<div data-emojiarea
data-type="image"
data-global-picker="false"
>
<i class="emoji emoji-smile emoji-button">😄</i>
<textarea>😄</textarea>
</div>
3. Style the emoji picker in the CSS.
.emoji {
color: transparent;
display: inline-block;
font-size: 18px;
font-style: normal;
height: 25px;
width: 25px;
}
.emoji::selection {
background-color: highlight;
color: transparent;
}
.emoji-image {
font-size: 14px;
line-height: 28px;
}
.emoji-button {
cursor: pointer;
margin: 5px;
}
.emoji-editor {
-moz-appearance: textfield-multiline;
-webkit-appearance: textarea;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-sizing: border-box;
cursor: text;
font: medium -moz-fixed;
font: -webkit-small-control;
-webkit-font-smoothing: antialiased;
height: 100px;
overflow: auto;
padding: 5px;
resize: both;
width: 100%;
}
.emoji-picker {
background-color: #fff;
border: 1px solid #ccc;
position: absolute;
width: 210px;
}
.emoji-picker a {
cursor: pointer;
display: inline-block;
font-size: 20px;
padding: 3px;
}
.emoji-selector {
border-bottom: 1px solid #ccc;
display: flex;
}
.emoji-selector li { margin: 5px; }
.emoji-group {
display: grid;
grid-template-columns: repeat(6, 16.66667%);
height: 200px;
overflow-y: scroll;
padding: 3px;
}
4. Set the path to the emoji image.
EmojiArea.DEFAULTS.assetPath = './assets/images';
Change log:
2017-10-23
- Improved browser support for replacement of selections
This awesome jQuery plugin is developed by wstoettinger. For more Advanced Usages, please check the demo page or visit the official website.