Dynamic Customizable Range Slider Plugin - jQuery rangeRover
| File Size: | 11.5 KB |
|---|---|
| Views Total: | 7928 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

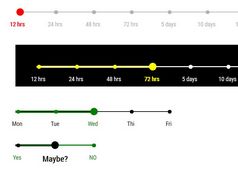
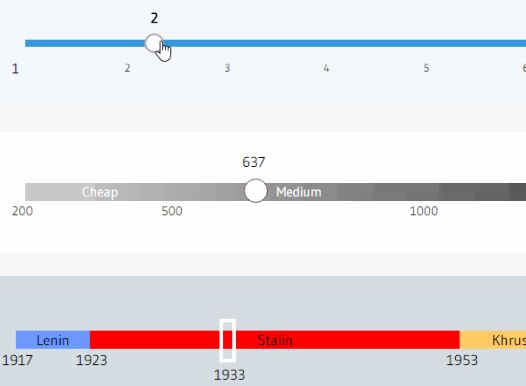
rangeRover is a lightweight jQuery plugin to render a customizable range slider from dynamic data sets that feature categorized, range, and single selections.
How to use it:
1. Insert jQuery library together with the jQuery rangeRover plugin's JavaScript and style sheet into the html file.
<link rel="stylesheet" href="src/jquery.rangerover.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/jquery.rangerover.js"></script>
2. Create a placeholder element to place the range slider.
<div id="range"></div>
3. Prepare your range values in the JavaScript as follows:
var myData = [
{
name: 'Lenin',
start: 1917,
end: 1923,
color: '#6d99ff',
size: 20
},
{
name: 'Stalin',
start: 1923,
end: 1953,
color: '#ff0000',
size: 30
},
{
name: 'Khrushchev',
start: 1953,
end: 1964,
color: '#ffcc66',
size: 25
},
{
name: 'Brezhnev',
start: 1964,
end: 1982,
color: '#6bf442',
size: 10
},
{
name: 'Dissolution',
start: 1982,
end: 1991,
color: '#cccccc',
size: 15
}],
4. Initialize the plugin to render a basic range slider inside the placeholder element you just created.
$("#range").rangeRover({
data: myData
})
5. Customization options with default values.
$("#range").rangeRover({
// true for range selection
// false for single selection
range: false,
// or 'categorized'
mode: 'plain',
// auto calculates the size for each category
autocalculate: true,
// slider color
color: '#3498db',
// step size
step: 1,
// shows labels
vLabels: false
})
6. Perform an action when selected.
$("#range").rangeRover({
onChange : function(val) {
console.log('val', val);
}
})
7. Select a value manually.
$("#range").rangeRover('select', VALUE)
Changelog:
2023-02-02
- Fixed selected bug
About Author:
Author: Stepan
Website: https://github.com/styopdev/rangeRover
This awesome jQuery plugin is developed by styopdev. For more Advanced Usages, please check the demo page or visit the official website.