Draggable & Touchable Numeric Slider In jQuery
| File Size: | 17.5 KB |
|---|---|
| Views Total: | 4483 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

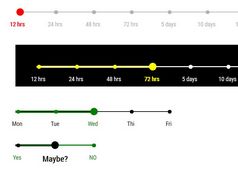
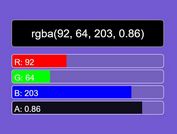
A simple, powerful, customizable and touch-enabled jQuery numeric slider plugin for selecting numerical values by clicking/tapping and dragging the slider thumb.
How to use it:
1. Load the jquery-slider-min.js script after loading jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-slider-min.js"></script>
2. Load jQuery Mobile library for touch support.
<script src="/path/to/cdn/jquery.mobile.min.js"></script>
3. Create a basic numeric slider using the data-slider-box attribute:
<div data-slider-box></div>
4. Or initialize the plugin via JavaScript:
<div class="example"></div>
$(function(){
$('.example').createSlide();
});
5. Determine the max value. Ideal for a range slider. Default: 100.
$('.example').createSlide({
maxvalue: 10
});
6. Determine the width of the numeric slider. Default: width of of its parent container.
$('.example').createSlide({
width: 250
});
7. Determine the step size. Default: 1.
$('.example').createSlide({
interval: 5
});
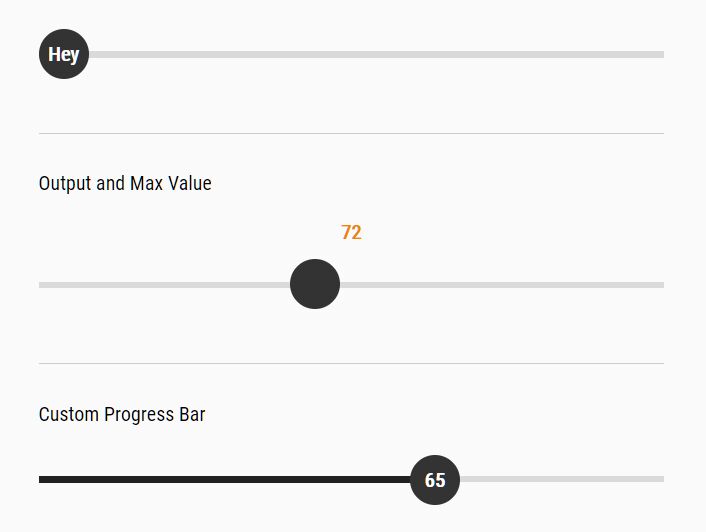
8. Output the numeric value in a container.
<div class="output"></div>
$('.example').createSlide({
output: '.output'
});
9. Customize the progress bar that fills all the space left to the thumb.
$('.example').createSlide({
progress: true
});
.progress {
width: 0px;
background-color: #222;
}
10. Customize the initial text to be displayed on the slider thumb.
$('.example').createSlide({
firstvalue: 'Hey'
});
11. Customize the styles of the slider thumb.
$('.example').createSlide({
firstvalue: 'Hey'
});
This awesome jQuery plugin is developed by mario-iliev. For more Advanced Usages, please check the demo page or visit the official website.