Basic Slider Control For Selecting A Value - mb.simpleSlider
| File Size: | 10.1 KB |
|---|---|
| Views Total: | 603 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

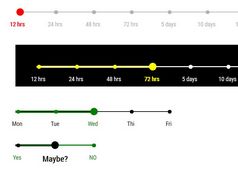
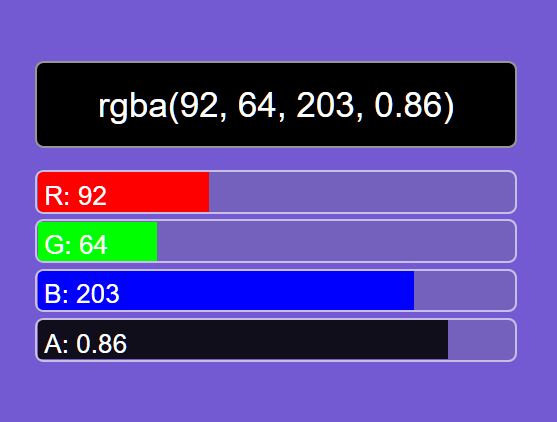
mb.simpleSlider is a simple yet highly customizable and touch-enabled jQuery slider control for selecting a value within the range you specify.
More Features:
- Custom initial/max values.
- Supports both mouse drag and touch swipe events.
- Horizontal & vertical layouts.
- Readonly mode.
- Executes a function on each value change.
- Allows multiple slider instances on a page.
- Allows you to pass options via HTML data attributes.
How to use it:
1. Load the jQuery mb.simpleSlider plugin's files after loading the latest jQuery library (slim build).
<script src="/path/to/cdn/jquery.slim.min.js""></script> <script src="inc/jquery.mb.browser.min.js"></script> <script src="inc/jquery.mb.simpleSlider.min.js"></script> <link href="css/simpleSlider.css" rel="stylesheet" />
2. Create a container to hold the slider control.
<div class="slider"></div>
3. Initialize the plugin to create a basic slider control.
var mySlider = $(".slider").simpleSlider({
// options here
});
4. Set the initial value. Default: 0.
<div class="slider" data-initialval="50"></div>
// or
var mySlider = $(".slider").simpleSlider({
initialval : 50
});
5. Set the max value. Default: 100.
// or
var mySlider = $(".slider").simpleSlider({
maxVal : 255
});
6. Deterime the direction of the slider. Default: 'h' (horizontal).
<div class="slider" data-orientation="v"></div>
// or
var mySlider = $(".slider").simpleSlider({
orientation : 'v'
});
7. Enable readonly mode. Default: false.
<div class="slider" data-readonly="true"></div>
// or
var mySlider = $(".slider").simpleSlider({
readonly : true
});
8. Execute a callback function each time you change the value.
var mySlider = $(".slider").simpleSlider({
callback: function (el) {
// el.value
}
});
9. Update the value programmatically.
$('.slider').updateSliderVal(newValue);
10. Override the default styles of the slider control.
.slider {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 200px;
height: 50px;
border-radius: 4px;
}
Changelog:
2021-02-18
- Code cleanup
2020-11-14
- JS & Demo updated
2020-06-14
- Bug fix: on fast sliding the value was not exact
2020-05-21
- jquery.mb.browser.js has been included as separate file
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.