Convert Option Groups Into Chained Select Boxes - Toselect.js
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 1878 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Toselect.js is a jQuery plugin to create dependent select that converts option groups in a dropdown list into cascading parent & child select boxes.
The plugin dynamically populates the child select box based on the option your user previously selected in the parent select box.
How to use it:
1. Group your options in a regular select element using the optgroup element.
- TextValue: Assign a value to optgroup labels. OPTIONAL.
- data-parent: Specify the parent select box. REQUIRED.
- data-child: Specify the child select box. REQUIRED.
<select id="myToSelect" data-parent="#parent" data-child="#child">
<option value=""></option>
<optgroup label="TextValue['JavaScript',1]">
<option value="1">jQuery</option>
<option value="2">Vanilla</option>
<option value="3">ES6</option>
</optgroup>
<optgroup label="TextValue['Framework',2]">
<option value="4">Angular</option>
<option value="5">React</option>
<option value="6">VueJS</option>
</optgroup>
<optgroup label="TextValue['HTML',3]">
<option value="7">HTML5</option>
<option value="8">XML</option>
<option value="9">CSS/CSS3</option>
</optgroup>
</select>
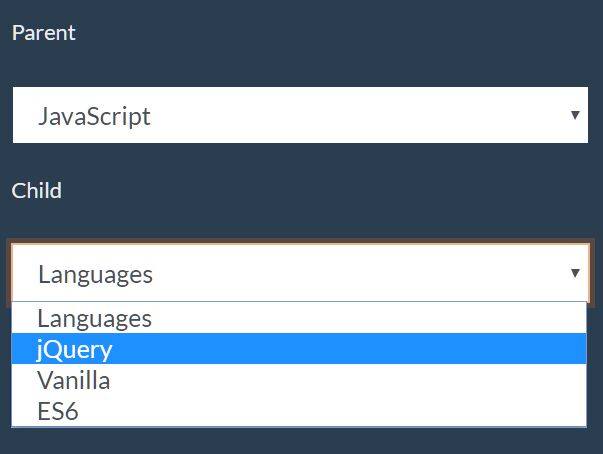
2. Create parent & child select boxes on the page. The data-keep="true" attribute (OPTIONAL) is used to determine whether or not to reset the child select box when the value has been changed in the parent one.
<h2>Parent</h2> <select id="parent" name="parent"> <option value="" data-keep="true">Web Developement</option> </select> <h2>Child</h2> <select id="child" name="child"> <option value="" data-keep="true">Languages</option> </select>
3. Download the plugin and put the JavaScript jquery.toselect.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/scripts/jquery.toselect.js"></script>
4. Initialize the plugin on the regular select box and done.
$(function () {
$('#myToSelect').toSelect();
})
5. Initialize the plugin via HTML data attribute:
<select data-role="toselect" data-parent="#parent" data-child="#child"> ... </select>
5. Event handlers.
$('#myToSelect').on('toselect.init', function (e) {
// do something...
})
$('#myToSelect').on('toselect.parent.changed', function (e) {
// do something...
})
$('#myToSelect').on('toselect.parent.updated', function (e) {
// do something...
})
$('#myToSelect').on('toselect.child.updated', function (e) {
// do something...
})
$('#myToSelect').on('toselect.child.changed', function (e) {
// do something...
})
This awesome jQuery plugin is developed by wubostudio. For more Advanced Usages, please check the demo page or visit the official website.