Enhance & Beautify HTML Select Elements - SlickSelect
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 768 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

SlickSelect is a jQuery based select box replacement that helps you create an easy-to-style dropdown component or an iOS style scrollable and touchable picker view from native HTML select element.
How to use it:
1. Load the stylesheet SlickSelectScroll.css or SlickSelectScroll.css for the default styling of the custom select box.
<!-- Dropdown --> <link href="css/SlickSelect.css" rel="stylesheet" /> <!-- iOS UI Picker View --> <link href="css/SlickSelectScroll.css" rel="stylesheet" />
2. load the JavaScript SlickSelectScroll.js after jQuery but before the </body> tag.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/SlickSelect.js"></script>
3. Specify the placeholder text using the data-placeholder="Your Placeholder" attribute.
<select id="example" data-placeholder="Placeholder"> <option value="test1">Test 1</option> <option value="test2">Test 2</option> <option value="test3">Test 3</option> <option value="test4">Test 4</option> <option value="test5">Test 5</option> </select>
4. Call the function on the select element. That's it.
$("#example").SlickSelect();
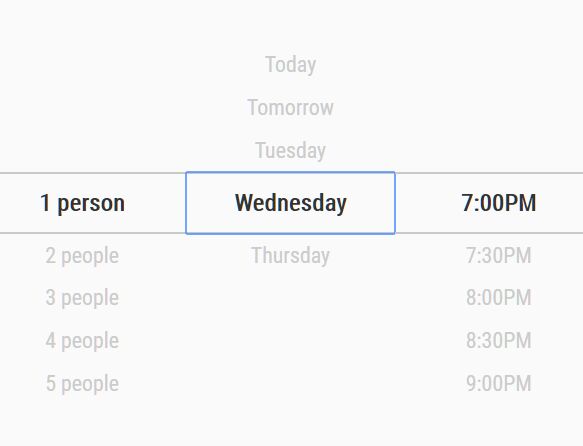
5. Or convert the select element into an iOS UI Picker View.
$("#example").SlickSelect({
scroll: true
scrollSnapDist: 8, // Distance to snap to option
clickDist: 8, //Distance to trigger click rather than scroll
});
6. Open the dropdown on mouse hover instead.
$("#example").SlickSelect({
hover: true
});
7. Execute a callback function each time the option changes.
$("#example").SlickSelect({
// options here
}).on("change", function(){
console.log("CHANGE: ", $(this)[0].selectedIndex, $(this).val());
});
8. API methods.
// Called automatically instance.SlickSelect.initialize(initialSelection); // Destroys the SlickSelect instance instance.SlickSelect.destroy(); // Opens the dropdown instance.SlickSelect.open(); // Closes the dropdown instance.SlickSelect.close(); // Selects an option // Passing -1 will select the placeholder if present instance.SlickSelect.selectOption(option); // Updates the options instance.SlickSelect.update(); // Returns true if the dropdown is open instance.SlickSelect.isOpen(); // Returns the selected index // Returns -1 if the placeholder is selected instance.SlickSelect.selectedIndex(); // Returns the selected value instance.SlickSelect.value();
This awesome jQuery plugin is developed by koga73. For more Advanced Usages, please check the demo page or visit the official website.











