Basic Custom Form Validator In jQuery - inputfollow.js
| File Size: | 130 KB |
|---|---|
| Views Total: | 993 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

inputfollow.js is a minimal, basic, client-side form validator that supports required field, email address, and AND/OR/IF logical operations.
All validation rules and error messages can be customized in the JavaScript during init, without the need to rewrite your HTML form.
How to use it:
1. Download the plugin and import the minified version of the inputfollow.js library from the dist folder.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.inputfollow.js"></script>
2. Initialize the plugin on the existing HTML form and customize the validation rules and error messages as follows. Note that each form field has at least a unique name attribute.
<form role="form" action="" method="get">
<dl>
<dt>Name <span class="caution">*</span></dt>
<dd><input type="text" name="name" class="full" placeholder="Enter Name"></dd>
<dt>E-mail <span class="caution">*</span></dt>
<dd><input type="email" name="email" class="full" placeholder="Enter E-mail"></dd>
<dt>Input Number</dt>
<dd><input type="text" name="number" class="full" placeholder="Enter Number ( Limit Number )"></dd>
<dt>Textarea Required <span class="caution">*</span></dt>
<dd><textarea name="textarea" rows="3" class="full"></textarea></dd>
<dt>Other Input</dt>
<dd><input type="text" name="other" class="full" placeholder=""></dd>
<dt>Input "or required" 01 <span class="caution">*</span></dt>
<dd><input type="text" name="orreq01" class="full" placeholder=""></dd>
<dt>Input "or required" 02 <span class="caution">*</span></dt>
<dd><input type="text" name="orreq02" class="full" placeholder=""></dd>
<dt>Input "and required" 01 <span class="caution">*</span></dt>
<dd><input type="text" name="andreq01" class="full" placeholder=""></dd>
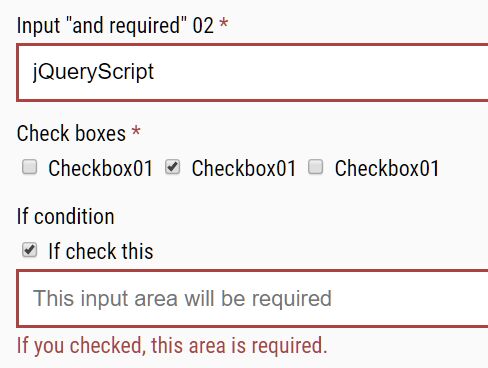
<dt>Input "and required" 02 <span class="caution">*</span></dt>
<dd><input type="text" name="andreq02" class="full" placeholder=""></dd>
<dt>Check boxes <span class="caution">*</span></dt>
<dd>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<br><span class="inputfollow-error" data-target="checkbox"></span>
</dd>
<dt>If condition</dt>
<dd>
<label><input type="checkbox" name="if_from" value="checked"> If check this</label>
<input type="text" name="if_target" class="full" placeholder="This input area will be required">
</dd>
</dl>
<button type="submit" class="btn btn-default">Submit</button>
</form>
$(function() {
var target = $('form')
var validate = target.inputfollow({
rules: {
name: { type: 'required' },
email: [{ type: 'required' }, { type: 'email' }],
textarea: { type: 'required' },
number: { type: 'number' },
orreq01: { type: 'required', mode: 'or', with: ['orreq02'] },
andreq01: { type: 'required', mode: 'and', with: ['andreq02'] },
checkbox: { type: 'required' },
if_target: { type: 'required', if: { if_from: 'checked' } }
},
messages: {
name: { required: 'Name is Required.' },
email: { required: 'E-mail is Required.', email: 'E-mail is Invalid.' },
textarea: { required: 'Textarea Required is Required.' },
orreq01: {
required: 'Input "or required" 01 or 02 is Required.'
},
andreq01: {
required: 'Input "and required" 01 and 02 is Required.'
},
checkbox: { required: 'Checkboxes is Required.' },
if_target: { required: 'If you checked, this area is required.' }
}
})
})
3. Customize the error/invalid classes added to the form fields.
var validate = target.inputfollow({
error_class: 'error',
valid_class: 'valid'
})
4. Determine whether to show all errors on init. Default: false.
var validate = target.inputfollow({
initial_error_view: true
})
5. Callback functions.
var validate = target.inputfollow({
on_validate: function(){}
on_success: function(){}
on_error: function(){}
})
Changelog:
v2.1.1 (08/03/2021)
- Fixed name fileds issue
This awesome jQuery plugin is developed by sushat4692. For more Advanced Usages, please check the demo page or visit the official website.











