Customizable Emoji Picker For Input And Textarea - jQuery inputEmoji
| File Size: | 3.14 KB |
|---|---|
| Views Total: | 18314 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

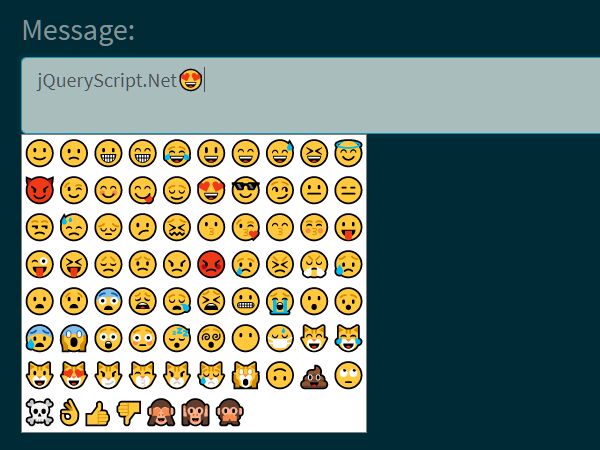
inputEmoji is a jQuery plugin which provides a simple way to insert emojis into textarea and/or input elements.
Click the picker button next to the text field and select an emoji from the popup window. Done.
How to use it:
1. Load the inputEmoji plugin's script inputEmoji.js after you've loaded the latest jQuery library (slim build is recommended).
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous">
</script>
<script src='inputEmoji.js'></script>
2. Initialize the plugin on the text field and done.
<textarea name="emoji" placeholder="type message here..."></textarea> <input name="emoji" placeholder="type message here..." />
$(function () {
$('textarea,input').emoji();
})
3. Customize the trigger emoji. You can find all emoji characters here.
$(function () {
$('textarea,input').emoji({
button: '🙂'
});
})
4. Set the position of the trigger emoji. Default: 'before'.
$(function () {
$('textarea,input').emoji({
place: 'after'
});
})
5. Set the emoji size. Default: '20px'.
$(function () {
$('textarea,input').emoji({
fontSize: '20px'
});
})
6. Set the predefined emoji list.
$(function () {
$('textarea,input').emoji({
emojis: ['🙂', '🙁', '😀', '😁', '😂', '😃', '😄', '😅', '😆', '😇', '😈', '😉', '😊', '😋', '😌', '😍', '😎', '😏', '😐', '😑', '😒', '😓', '😔', '😕', '😖', '😗', '😘', '😙', '😚', '😛', '😜', '😝', '😞', '😟', '😠', '😡', '😢', '😣', '😤', '😥', '😦', '😧', '😨', '😩', '😪', '😫', '😬', '😭', '😮', '😯', '😰', '😱', '😲', '😳', '😴', '😵', '😶', '😷', '😸', '😹', '😺', '😻', '😼', '😽', '😾', '😿', '🙀', '🙃', '💩', '🙄', '☠', '👌','👍', '👎', '🙈', '🙉', '🙊']
});
})
7. Customize the styles of the emoji list.
$(function () {
$('textarea,input').emoji({
listCSS: {
position: 'absolute',
border: '1px solid gray',
background-color: '#fff',
display: 'none'
}
});
})
8. Set the number of emojis per row.
$(function () {
$('textarea,input').emoji({
rowSize: 10
});
})
This awesome jQuery plugin is developed by ili4x. For more Advanced Usages, please check the demo page or visit the official website.