Emoji Based Rating Plugin With jQuery - Emotion Ratings
| File Size: | 9.94 KB |
|---|---|
| Views Total: | 12507 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

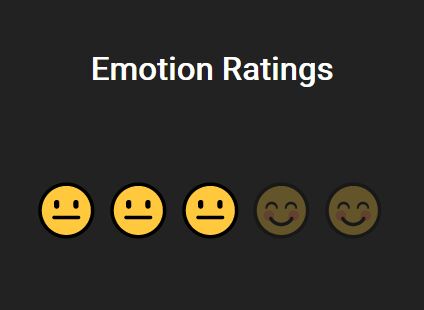
Emotion Ratings is a lightweight jQuery plugin used to create a simple rating system using custom emoji Unicode characters.
How to use it:
1. Import jQuery JavaScript library and the jQuery Emotion Ratings plugin's script emotion-ratings.js into the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="emotion-ratings.js"></script>
2. Create a placeholder element for the rating system.
<div id="myRating"></div>
3. Define an array of emoji you want to use. All possible emoji:
var emotionsArray = {
angry: "😠",
disappointed: "😞",
meh: "😐",
happy: "😊",
smile: "😃",
wink: "😉",
laughing: "😆",
inLove: "😍",
heart: "❤",
crying: "😢",
star: "⭐",
};
var emotionsArray = ['angry','disappointed','meh', 'happy', 'inLove'];
4. The JavaScript to generate a basic rating system inside the container you just created.
$("#myRating").emotionsRating({
emotions: emotionsArray
});
5. Customize the rating system with the following options.
$("#myRating").emotionsRating({
// background emoji
bgEmotion: "happy",
// number of emoji
count: 5,
// color of emoji
// gold, red, blue, green, black,
// brown, pink, purple, orange
color: "red",
// initial rating value
initialRating: 4
// size of emoji
emotionSize: 30,
// input name
inputName: "ratings[]",
// callback
emotionOnUpdate: null,
// if is disabled?
disabled: false,
// enable use of images as emoji
useCustomEmotions: false,
// if you want to process the images
transformImages: false
});
Changelog:
2018-03-14
- add function to transform img svg type
2018-04-12
- Updated
2018-03-27
- adding more emojis
2018-03-20
- added initial rating
2018-02-11
- JS update
This awesome jQuery plugin is developed by YanNerio. For more Advanced Usages, please check the demo page or visit the official website.