Simplify URL Manipulation With The URL jQuery Plugin
| File Size: | 7.13 KB |
|---|---|
| Views Total: | 416 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The URL jQuery plugin provides a set of functions to manipulate and interact with URLs in your web applications quickly. You can change URLs, modify pathnames, add/replace query parameters, and more - all without writing complex code yourself.
The plugin currently contains several useful functions for manipulating URLs:
- urlChange() - Change the URL and trigger callbacks after the change. Useful for single page apps and dynamic navigation.
- addPathname() - Specifically change just the URL pathname to update the page content.
- *UrlParam() - Easily get, add, replace, or remove query string parameters.
All of these functions accept callbacks so you can respond to URL changes and update your app accordingly. This makes the plugin perfect for building single page applications with dynamic routing and navigation.
How to use it:
1. To get started, download and put the jquery.url.js script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.url.min.js"></script>
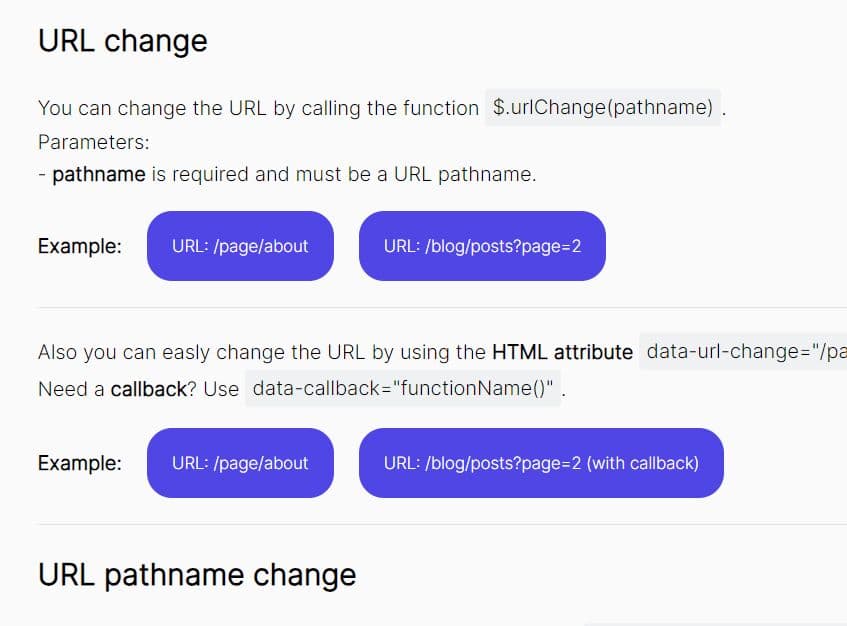
2. Modify the modify the URL using the $.urlChange() method.
// Using JavaScript
$.urlChange('/path/to/');
<!-- Using HTML Data Attribute --> <button data-url-change="/path/to/"> Change URL </button>
<!-- With Callback -->
<button
data-url-change="/path/to/"
data-callback="alert('Callback');">
Change URL
</button>
3. Change the pathname using the $.addPathname(pathname, queryParams) method.
// Using JavaScript
$.addPathname('/path/to/', '{para1: 1, para2: 'desc'}');
<!-- Using HTML Data Attribute --> <button data-url-pathname="/path/to/" data-params="OPTIONAL Paramx"> Change Path </button>
<!-- With Callback -->
<button
data-url-pathname="/path/to/"
data-params="OPTIONAL Paramx"
data-callback="alert('Callback');">
Change Path
</button>
4. Add or replace query parameters using the addUrlParam(key, value) method.
// Using JavaScript
$.addUrlParam('jquery', 'script');
<!-- Using HTML Data Attribute --> <button data-url="add-param" data-key="jquery" data-value="script"> Add Params </button>
<!-- With Callback -->
<button
data-url="add-param"
data-key="jquery"
data-value="script"
data-callback="alert('Callback');">
Add Params
</button>
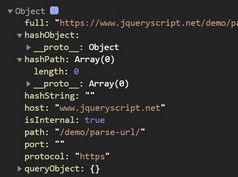
5. Get query parameters.
// Get all query parameters
$.getUrlParams()
// Get specific query parameters
$.getUrlParams('id=1&sort=asc'));
// Get a single query parameter
$.getUrlParam('jquery'));
6. Remove all query parameters using the $.setUrlParams(null) method.
// Using JavaScript $.setUrlParams(null);
<!-- Using HTML Data Attribute --> <button data-url="remove-all-params"> Remove All Params </button>
<!-- With Callback -->
<button
data-url="remove-all-params"
data-callback="alert('Callback');">
Remove All Params
</button>
7. Remove a query parameter using the $.removeUrlParam(key) method.
// Using JavaScript
$.removeUrlParam('jquery');
<!-- Using HTML Data Attribute --> <button data-url="remove-param" data-key="jquery"> Remove A Param </button>
<!-- With Callback -->
<button
data-url="remove-param"
data-key="jquery"
data-callback="alert('Callback');">
Remove A Param
</button>
This awesome jQuery plugin is developed by ucoderdev. For more Advanced Usages, please check the demo page or visit the official website.