Parse URL In jQuery - ddUrl
| File Size: | 12 KB |
|---|---|
| Views Total: | 1507 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

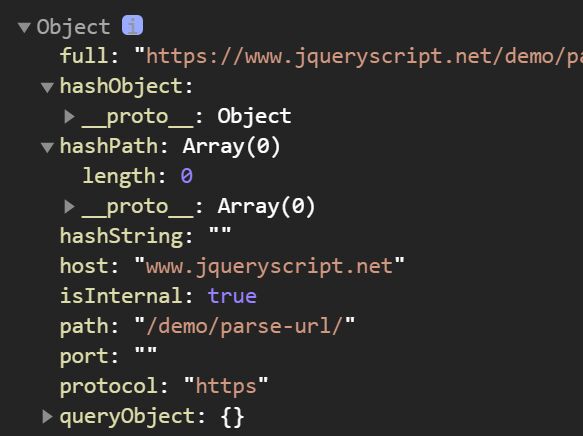
ddUrl is a jQuery based URL parser for developers that parses the current page URL or a link you provide and returns its components similar to the PHP's parse_url function.
Return Values:
- full URL
- protocol
- host (domain name)
- port
- path
- relative path
- hash parameters
- query parameters
- isInternal: true
How to use it:
1. Load the ddUrl plugin's script after jQuery and we're ready to go.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jQuery.ddUrl.js"></script>
2. Get full data of your current URL.
$.ddUrl.current => An object containing all components
3. Get the full URL.
$.ddUrl.current.full => https://www.jqueryscript.net
4. Get the protocol from your current URL.
$.ddUrl.current.full => https
5. Get the host (domain name) from your current URL.
$.ddUrl.current.host => www.jqueryscript.net
6. Get the port from your current URL.
$.ddUrl.current.port => 8080
7. Get the current/relative path.
$.ddUrl.current.path => /path/to/ $.ddUrl.current.relative => /path/to/
8. Get the query parameters as strings or objects.
$.ddUrl.current.queryString
=> param1=value1¶m2=value2
$.ddUrl.current.queryObject
=> {param1: 'value1', param2: 'value2'}
$.ddUrl.current.queryObject[$paramName]
9. Get the hash parameters as strings or objects.
$.ddUrl.current.hashString
=> param1=value1¶m2=value2
$.ddUrl.current.hashObject
=> {param1: 'value1', param2: 'value2'}
$.ddUrl.current.hashObject[$paramName]
10. Check if the current URL is an internal link.
$.ddUrl.current.isInternal => true/false
11. Parse a URL you provide.
$.ddUrl.parse('https://www.google.com')
12. Parse a query string you provide.
$.ddUrl.parseQuery('param1=value1¶m2=value2')
13. Parse a URL path you provide.
$.ddUrl.parsePath('/path/to/')
14. Get the current origin (protocol, host and port together) of the URL.
$.ddUrl.current.origin // https://example.com:443
Changelog:
v2.1.1 (2023-10-05)
- jQuery.ddUrl.parse → Result → result.path: Will be fixed the same way as result.relative if URL is set as relative without '/' at the beginning.
v2.1 (2023-05-28)
- Added jQuery.ddUrl.current.origin property. Contains origin (protocol, host and port together), e. g. 'https://example.com:443'
This awesome jQuery plugin is developed by DivanDesign. For more Advanced Usages, please check the demo page or visit the official website.