Qwerty/Numeric Virtual Keyboard Plugin - jQuery onscreenKeyboard.js
| File Size: | 4.53 KB |
|---|---|
| Views Total: | 3070 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

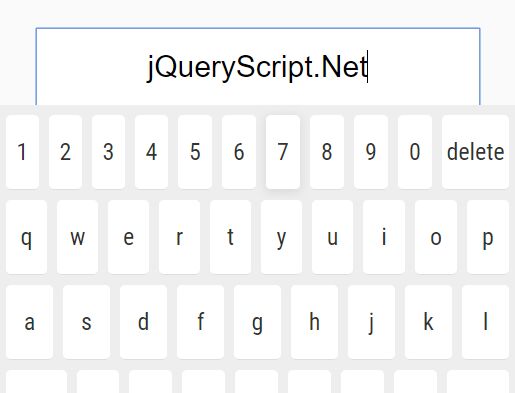
A small jQuery plugin for creating a minimal, clean on-screen virtual keyboard that supports either 'qwerty' or 'numeric' layout.
How to use it:
1. Include the necessary jQuery library on the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
2. Include the jQuery caret plugin to manipulate the caret position and selection range of input and textarea elements.
<script src="https://cdnjs.cloudflare.com/ajax/libs/caret/1.0.0/jquery.caret.min.js"></script>
3. Include the jQuery onscreenKeyboard.js plugin's files.
<link rel="stylesheet" href="jquery.onscreenKeyboard.css"> <script src="jquery.onscreenKeyboard.js"></script>
4. Create a container element for the on-screen virtual keyboard.
<div class="onscreenKeyboard"></div>
5. Append the on-screen virtual keyboard to a text field you specify.
<input type="text" class="example">
$(document).ready(function(){
$('.onscreenKeyboard').onscreenKeyboard({
// default: 'onscreenKeyboardTarget'
allowTypingClass: 'example'
});
});
6. Customize the keyboard type. This can be either 'qwerty' (default) or 'numeric'
$(document).ready(function(){
$('.onscreenKeyboard').onscreenKeyboard({
allowTypingClass: 'example',
type: 'numeric'
});
});
7. Force the keyboard to the 'caps' mode on init.
$(document).ready(function(){
$('.onscreenKeyboard').onscreenKeyboard({
allowTypingClass: 'example',
caps: false // default: true
});
});
This awesome jQuery plugin is developed by jeremyblaze. For more Advanced Usages, please check the demo page or visit the official website.











