Compact Visual Keyboard For Text Field - jQuery keyboard.js
| File Size: | 8.55 KB |
|---|---|
| Views Total: | 2111 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

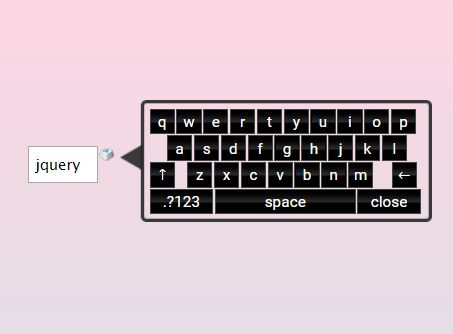
Yet another visual keyboard plugin to create a custom keyboard icon next to your text field that toggles a QWERTY keyboard popup when needed.
How to use it:
1. Download and import the visual keyboard plugin's JavaScript and CSS files into your page which has jQuery library loaded.
<link rel="stylesheet" href="css/keyboard.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="scripts/jquery.keyboard.js"></script>
2. Attach the visual keyboard to your input field and done.
<form action=""> <input type="text" id="keyboardInput"> </form>
$(function() {
$("#keyboardInput").attachKeyboard();
});
3. Override the default keyboard toggle icon.
$(function() {
$("#keyboardInput").attachKeyboard({
iconLocation: '/path/to/toggle.png',
});
});
4. Specify the top and left offsets of the visual keyboard.
$(function() {
$("#keyboardInput").attachKeyboard({
topOffset : -42,
leftOffset : 20
});
});
This awesome jQuery plugin is developed by shaneporter. For more Advanced Usages, please check the demo page or visit the official website.











