Customizable Visual Numerical Keyboard Plugin - Easy Numpad
| File Size: | 5.4 KB |
|---|---|
| Views Total: | 13234 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

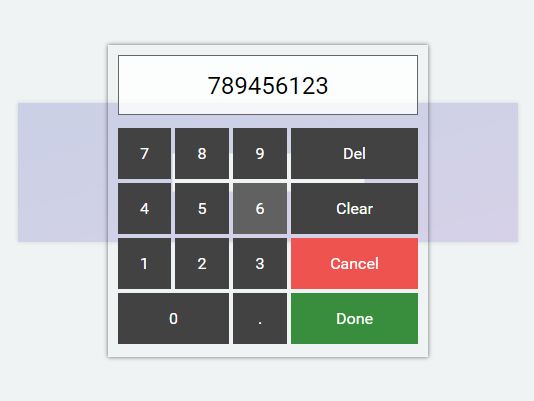
The Easy Numpad jQuery plugin lets you create a minimal, customizable visual numerical keyboard which allows users to type only numbers in your input field.
How to use it:
1. Insert the main JavaScript file easy-numpad.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/easy-numpad.js"></script>
2. Insert required styleshet easy-numpad.min.css into the head of your document.
<link rel="stylesheet" href="css/easy-numpad.css">
3. Create an input field where you want to attach the Visual Numerical Keyboard to.
<div class="easy-get"> <input type="text" class="easy-put" readonly="true"> </div>
4. Override the default CSS rules to create your own styles.
.easy-get:hover { cursor: pointer; }
.easy-numpad-frame {
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: 999999;
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
background-color: rgba(236,240,241,0.8);
}
.easy-numpad-container {
position: relative;
width: 100%;
max-width: 300px;
-webkit-box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.5);
box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.5);
padding: 10px;
}
a#easy-numpad-close {
position: absolute;
right: -54px;
top: -56px;
background-color: #f44336;
color: #fff;
line-height: 1;
padding: 20px 21px;
}
.easy-numpad-output-container {
position: relative;
width: 100%;
}
.easy-numpad-output {
width: 100%;
border: 1px solid #666;
background-color: rgba(255, 255, 255, 0.8);
box-sizing: border-box;
margin: 0px;
text-align: center;
min-height: 60px;
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
font-size: 24px;
}
.easy-numpad-number-container > table {
width: calc(100% + 6px);
position: relative;
left: -3px;
margin-top: 10px;
}
.easy-numpad-number-container > table a {
display: block;
padding: 16px 10px;
background-color: #424242;
color: #fff;
text-align: center;
}
.easy-numpad-number-container > table a:hover { background-color: #616161; }
.easy-numpad-number-container .cancel { background-color: #ef5350; }
.easy-numpad-number-container .done { background-color: #388E3C; }
@media only screen and (min-width : 300px) and (max-width : 767px) {
a#easy-numpad-close { right: 0px }
}
This awesome jQuery plugin is developed by gayanSandamal. For more Advanced Usages, please check the demo page or visit the official website.











