Multi-language Virtual Keyboard Plugin With jQuery - Accent Keyboard
| File Size: | 12 KB |
|---|---|
| Views Total: | 7037 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

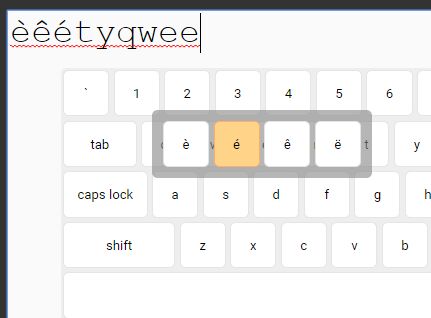
The Accent Keyboard jQuery plugin makes it easy to create a responsive, mobile-friendly, and multi-language virtual keyboard for your text fields.
Languages supported:
- Accent
- English
- Russian
- Spanish
- Portuguese
- Italian
- French
How to use it:
1. Include the style sheet jquery.accent-keyboard.css in the header, and the JavaScript file jquery.accent-keyboard.js after jQuery JavaScript library.
<link href="jquery.accent-keyboard.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="jquery.accent-keyboard.js"></script>
2. Enable the Virtual Keyboard on a specific text field that will appear at the bottom of the page when the text field gets focused.
<input type="text" class="ak-input"/> <textarea class="ak-input"></textarea>
$('.ak-input').accentKeyboard();
3. Change the default keyboard layout (language) as per your needs.
$('.ak-input').accentKeyboard({
// 'en_US', 'ru_RU', 'es_ES'
// 'pt_PT', 'it_IT', 'fr_FR'
layout: 'accent'
});
4. More options to customize the virtual keyboard.
$('.ak-input').accentKeyboard({
// when user first time focus on text field virtual keyboards Shift is active
active_shift: true,
// when user first time focus on text field virtual keyboards Caps is active
active_caps: false,
// false = always visible
is_hidden: true,
// show/hide animation speed
open_speed: 300,
close_speed: 100,
// show on focus
show_on_focus: true,
// show on blur
hide_on_blur: true,
// custom trigger
trigger: undefined,
// is enabled?
enabled: true
});
This awesome jQuery plugin is developed by tedirghazali. For more Advanced Usages, please check the demo page or visit the official website.











