Display Reviews And Ratings Of A Place With jQuery And Google Maps
| File Size: | 16.4 KB |
|---|---|
| Views Total: | 12226 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

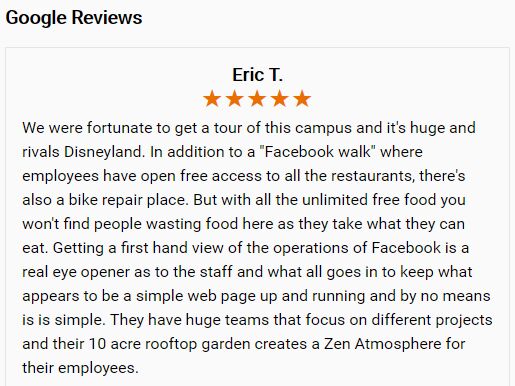
Google Reviews is a small and easy jQuery plugin which embeds Google reviews and ratings of a matched place into the webpage using Google Places API.
See also:
How to use it:
1. Load the necessary jQuery library and Google Places API in the document. DO NOT FORGET TO SET YOUR OWN API KEY! You can create an API key here.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places&key=YourGoogleAPIKeyHere"></script>
2. Load the jQuery google-reviews plugin's files in the document.
<script src="jquery-google-reviews.js" defer></script> <link href="jquery-google-reviews.css" rel="stylesheet">
3. The plugin needs an id to interact with, best with an empty div.
<div id="google-reviews"></div>
4. Call the function on the DIV element and insert the placeId into the JavaScript as follow. You can find a placeID here.
$("#google-reviews").googlePlaces({
placeId: 'ChIJZa6ezJa8j4AR1p1nTSaRtuQ'
});
5. All configuration options to customize the Google reviews and ratings.
$("#google-reviews").googlePlaces({
// place ID
placeId: 'ChIJZa6ezJa8j4AR1p1nTSaRtuQ',
// header content
header: "<h3>Google Reviews</h3>",
// footer content
footer: '',
// maximum number of reviews
maxRows: 6,
// minimum number of ratings
minRating: 4,
// localize month names
months: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
// break length
text_break_length: "90",
// shorten names
shorten_names: true,
// more reviews button url
moreReviewsButtonUrl: '',
// button label
moreReviewsButtonLabel: 'Show More Reviews',
// write review button url
writeReviewButtonUrl: '',
// button label
writeReviewButtonLabel: 'Write New Review',
// show review datte
showReviewDate: false,
// show profile picture
showProfilePicture: true
});
Changelog:
2021-09-11
- JS Update
v1.3.2 (2020-10-11)
- fix: apply prettier rules
v1.3.1 (2020-05-29)
- show review dates
202-01-29
- cleanup
2019-12-06
- v1.3.0: added option to show profile picture
2019-07-13
- v1.2.4: refactor
2019-07-10
- adds sort by timestamp
2019-07-07
- renders empty if no reviews found
2019-04-04
- Updated for NPM
2019-04-01
- Update with "show more reviews" and "write a review" feature
This awesome jQuery plugin is developed by simonneutert. For more Advanced Usages, please check the demo page or visit the official website.