jQuery Plugin For Simple RGB / Hex Color Converter - rgbHex
| File Size: | 53.6KB |
|---|---|
| Views Total: | 1520 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

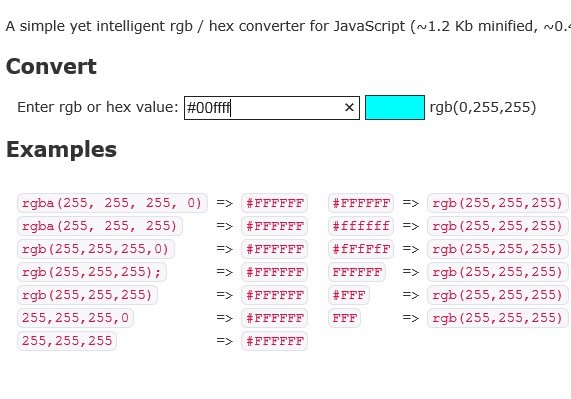
rgbHex is a simple and smart jQuery plugin that converts colors from HEX to RGB and RGB values to hexadecimal code. The converter will automatically detect the input format and auto convert it allowing you to enter either a rgb or hex value as input.
How to use it:
1. Include jQuery library and jQuery rgbHex plugin on the web page
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="rgbHex.min.js"></script>
2. The Html
<input id="rgbHex-input" type="text"/>
3. The CSS for the converter
<style>
#rgbHex-color {
display: none;
*display: inline;
zoom: 1;
vertical-align: middle;
width: 50px;
height: 20px;
border: solid #333 1px;
}
#rgbHex-output {
display: inline-block;
*display: inline;
zoom: 1;
vertical-align: middle;
height: 22px;
}
#rgbHex-input {
vertical-align: middle;
}
</style>
4. Call the plugin
<script type="text/javascript">
$('#rgbHex-input').keyup(function(){
var val = $.rgbHex($('#rgbHex-input').val());
if(val) {
$('#rgbHex-output').html(val + ' ');
$('#rgbHex-color').css({display:'inline-block', backgroundColor: val});
}
else {
$('#rgbHex-output').html("Invalid value.");
$('#rgbHex-color').hide()
}
});
</script>
Change log:
v1.1.2 (2013-06-27)
- Moved transparent calls to same line. Grunt and version.
v1.1.0 (2013-06-27)
- Fixed bug in processHex incorrectly converting hash code
This awesome jQuery plugin is developed by websanova. For more Advanced Usages, please check the demo page or visit the official website.











