jQuery Plugin For Basic Image Color Manipulations - Colorimazer
| File Size: | 3.37 MB |
|---|---|
| Views Total: | 791 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

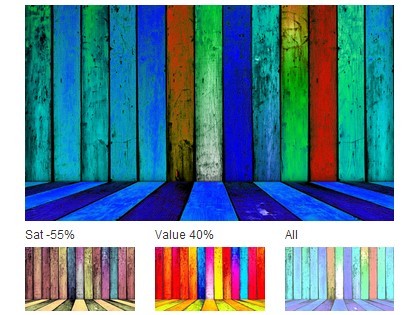
Colorimazer is a jQuery Plugin that allows basic image color manipulations such as grayscale, inverse, polarize, opacity, hue, colorize, etc. It copies the image in an canvas and allows modification before resourcing the image element. jQuery.Colorimazer can be chained and applied on many elements. The plugin requires a real web hosting to work correctly so that you would see nothing on local computer.
Basic Usage:
1. Include jQuery javacript library and the jQuery colorimazer plugin at the end of the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="js/libs/jquery-colorimazer/jquery.colorimazer.js"></script>
2. Insert an image with an unique ID onto your web page.
<img src="img/demo.jpg" id="demo" alt=""/>
3. Apply a greyscale effect on the image.
$(document).ready(function(){
$("#demo").grayscale({
mode: "average" // average, natural, lightness, luminosity, red, blue or green
});
4. Check the demo page for more effects and usages.
This awesome jQuery plugin is developed by Dallas62. For more Advanced Usages, please check the demo page or visit the official website.











