jQuery Plugin To Add Unique Anchor Links To Headlines - anchor.js
| File Size: | 5.51 KB |
|---|---|
| Views Total: | 626 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

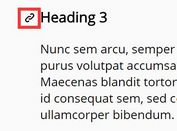
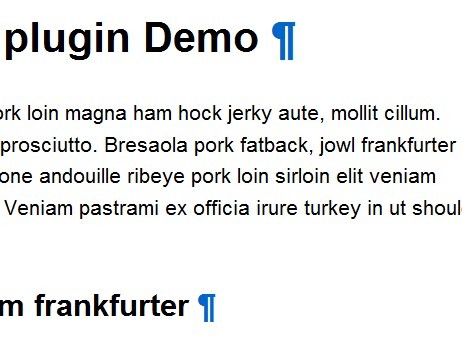
anchor.js is a lightweight and easy jQuery plugin that automatically generates anchor links with unique IDs and symbols at the end of the heading elements.
See also:
- jQuery Plugin for Auto Adding Anchors To Elements - anchoring
- jQuery Auto Anchored Heading Elements Plugin - Anchorify.js
How to use it:
1. Include the jQuery library and jQuery anchor.js script in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="anchor.min.js"></script>
2. Call the plugin on the heading elements you want to apply unique anchor links to.
<script>
$(document).ready(function() {
$('h1, h2, h3, h4, h5, h6').anchor();
});
</script>
3. Available options to custom the anchor links.
<script>
$(document).ready(function() {
$('h1, h2, h3, h4, h5, h6').anchor({
headingClass: 'heading-class', // default is 'anchored'
anchorClass: 'anchor-class', // default is 'anchor'
symbol: '→', // default is '¶'
maxLength: 30 // default is 100
});
});
</script>
4. The sample CSS to style and animate the anchor links on hover.
.anchor {
color: currentcolor;
text-decoration: none;
padding: 0 .3em;
opacity: 0;
transition: opacity .15s ease-in-out;
}
.anchored:hover .anchor { opacity: .5; }
.anchored .anchor:hover { opacity: 1; }
This awesome jQuery plugin is developed by rnarian. For more Advanced Usages, please check the demo page or visit the official website.