jQuery Plugin To Increase The Clickable Area For Links - hitMe
| File Size: | 6.45 KB |
|---|---|
| Views Total: | 351 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

hitMe is a simple yet useful jQuery plugin used to make the entire container containing an anchor link clickable for better user experience.
How to use it:
1. Place both jQuery library and the jQuery hitMe plugin at the end of the html page.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="src/jquery.hitMe.js"></script>
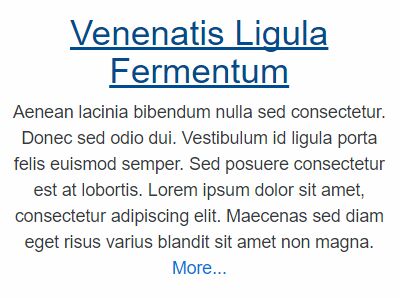
2. Assumed that you have an article element which contains an anchor link.
<article> <h2><a href="http://www.google.com">Title</a></h2> <p>Description here <a href="http://www.twitter.com">More...</a> </p> </article>
3. Calling the function will apply the first link to the article element.
$(function() {
$('article').hitMe();
});
4. You can also pass CSS or jQuery select(s) as a parameter to the hitMe() function.
$('article').hitMe(target);
This awesome jQuery plugin is developed by roelvangils. For more Advanced Usages, please check the demo page or visit the official website.