jQuery Plugin For Custom Youtube Subscribe Button - ytSubscribe
| File Size: | 5.12 KB |
|---|---|
| Views Total: | 3007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ytSubscribe is a very small jQuery plugin which automatically adds a custom Youtube Subscribe Button to your Youtube video embedded in the webpage.
How to use it:
1. Download the plugin and include the ytSubscriber.min.js script after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="ytSubscriber.min.js"></script>
2. Embed an youtube video into your webpage.
<iframe src="https://www.youtube.com/embed/Fr-8DVKd2kU" frameborder="0" allowfullscreen></iframe>
3. Call the plugin and we're done.
$("#container").ytSubscribe();
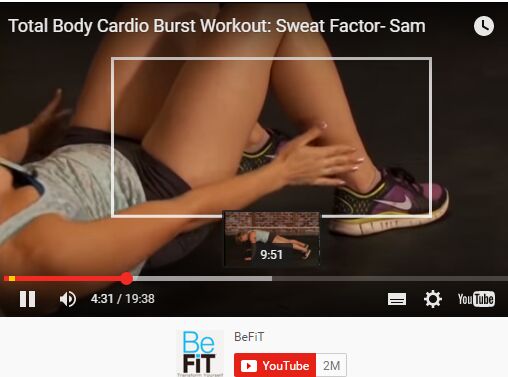
4. The plugin will automatically generate an overlay with an Youtube Subscribe Button underneath your Youtube video.
<div class='ytSubscribe-btn'></div>
5. Customize the Youtube Subscribe button.
$("#container").ytSubscribe({
// Youtube Channel Id
channel: 'BeFiT',
// Youtube Button Theme
// 'default' or 'dark'
theme: 'dark',
// Show Subscriber Count
// 'default' or 'hidden'
count: 'default',
// The Format for the button
// 'default' or 'full'
layout: 'full',
/*
* Specify the name of a JavaScript Function that will handle event
* notifications related to button
* For Example:
*
* onytevent: trackYtEvent;
*
* function trackYtEvent(payload){
* if(payload.eventType=='subscribe'){
* //Add Code to Handle Subscribe Event
* } else if(payload.eventType=='unsubscribe'){
* //Add Code to Handle Unsubscribe Event
* }
* }
*/
onytevent: function(data){return false}
});
Change log:
2016-04-27
- Update ytSubscriber.js
About Author:
Author: Shubham Kumar
Website: http://mycodingtricks.com/jquery/ytsubscribe-youtube-subscribe-button/
This awesome jQuery plugin is developed by mycodingtricks. For more Advanced Usages, please check the demo page or visit the official website.