Load Youtube/Vimeo Videos On Demand To Improve Performance - Js-load-video
| File Size: | 35.4 KB |
|---|---|
| Views Total: | 2337 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery plugin that dynamically loads Youtube and Vimeo videos on demand to boost page performance. Licensed under the BSD-3-Clause.
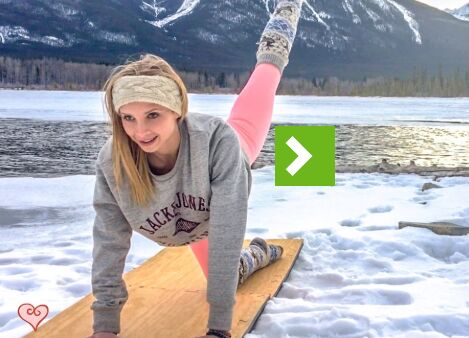
The plugin defers the loading of Youtube and Vimeo video players until the user clicks on the thumbnails or placeholders on the webpage.
How to use it:
1. Import the latest version of jQuery library and the jQuery Js-load-video plugin into the HTML document.
<script src="jquery.min.js"></script> <script src="jquery.jold.js-load-video.js"></script>
2. Create containers for the Youtube and Video videos using the following data attributes:
- data-service: youtube or vimeo
- data-placeholder: placeholder image
- data-embed: video ID
<div class="video-container">
<div class="js-load-video" data-service="youtube" data-placeholder="" data-embed="ScrYmMT47AU">
<a href="#" class="btn" title="Play Video"></a>
</div>
</div>
<div class="video-container">
<div class="js-load-video" data-service="vimeo" data-placeholder="" data-embed="306834650">
<a href="#" class="btn" title="Play Video"></a>
</div>
</div>
3. Call the function on the video container and done.
$(function(){
$('.js-load-video').joldLoadVideo();'
});
4. Customize the thumbnails size.
$(function(){
$('.js-load-video').joldLoadVideo({
// 'default' - 120x90
// 'mqdefault' - 320x180
// 'hqdefault' - 480x360
// 'sddefault' - 640x480
// 'maxresdefault' - 1280x720
youtubeThumbSize: 'maxresdefault',
// thumbnail_small
// thumbnail_medium
// thumbnail_large
vimeoThumbSize: 'thumbnail_large'
});'
});
Changelog:
v1.0.3 (2019-11-13)
- Fixed: Get image class from setting
This awesome jQuery plugin is developed by joldnl. For more Advanced Usages, please check the demo page or visit the official website.