Clean Customizable jQuery Alert & Dialog Plugin - ClassyPopup
| File Size: | 76.2 KB |
|---|---|
| Views Total: | 2992 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ClassyPopup is a small yet highly configuration jQuery plugin that popups alert & dialog windows to display important messages for your website/app. Used for replacing Javascript alert() native function. The messages can be static HTML elements or dynamic content loaded with AJAX. The plugin comes with a centerOnResize option for responsive web design that can be used to specify whether the popup should stay centered on window resize.
Basic Usage:
1. Link the latest version of jQuery javascript library directly from the Google CDN.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
2. Make sure to load the jQuery classypopup plugin after jQuery library.
<script src="js/jquery.classypopup.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classypopup.min.css" />
3. Load the jQuery UI library if you want to make the alert dialog window draggable.
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
4. Create a button to toggle an alert window.
<input id="alert" type="button" value="Click me" />
5. Initialize the plugin with default options and set the content for the alert.
$('#alert').click(function() {
alert('Hello world');
});
5. Customize the alert window.
<script>
$(document).ready(function() {
$('#alert').click(function() {
ClassyPopup.alert({
override: true, // if set to true, calling alert(text) will fire ClassyPopup with your text inside
background: 'black', // used to specify the background shade, can be white, black, or none
fade: true, // used to specify whether the popup should fade in or appear instantly
text: '', // the message displayed in the content pane
width: '400px', // specify the ClassyPopup's title.
title: 'jQuery Script',
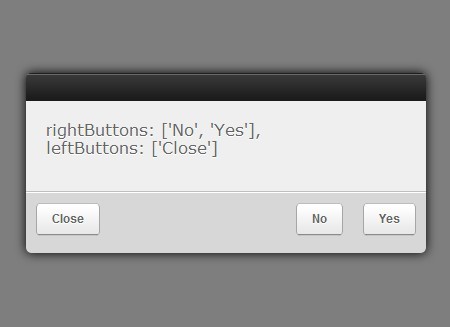
rightButtons: ['OK'], // add buttons on the right side of the popup
leftButtons: ['Close'], // add buttons on the left side of the popup
onOpen: function() { // callback function for when the popup has fully opened. Perfect for loading data via ajax to the content pane
$('<span />').load('demo.html').appendTo('.pcontent');
},
onClick: function() {} //callback function for when a button is clicked. If a button was titled "Enter", the parameter of this function will be "Enter". Used with switch/if else statements, one can add any functionality they want to each button
});
});
</script>
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.











