jQuery Plugin To Create An Interactive Guide On Web Pages
| File Size: | 324 KB |
|---|---|
| Views Total: | 2757 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

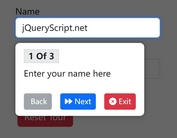
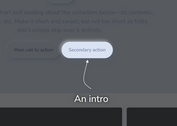
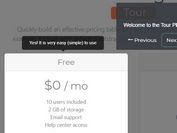
Guide is a lightweight jQuery plugin used to create an interactive visual tour for the visitors to learn about new features & functions of your web page. Click on the screen at any position will enter the next step.
Basic Usage:
1. Add jQuery library and the JQuery guide plugin into your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.guide.js"></script>
2. The Javascript to create custom guide steps appending to target Html elements. Use the beforeFunc callback to specify the animation for each step.
function domoGuide() {
var guide = $.guide({
actions: [
{
element: $('#ELEMENT-1'),
content: '<p>Content goes here</p>',
offsetX: -140,
offsetY: 60
},
{
element: $('#ELEMENT-2'),
content: '<p>Content goes here</p>',
offsetX: -140,
offsetY: 0,
beforeFunc: function(g) {
$('#ELEMENT-2').fadeIn();
}
},
{
element: $('#ELEMENT-3'),
content: '<p>Content goes here</p>',
offsetX: 0,
offsetY: 50,
isBeforeFuncExec: true,
beforeFunc: function(g) {
$('#ELEMENT-2').fadeOut();
$('#ELEMENT-1').slideDown(100, function() {
g.execAction();
});
}
}
]
});
}
3. The default styles for the guide. Free free to edit the styles shown below to create your owns.
.jquery-guide,
.jquery-guide-bg {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
.jquery-guide-bg {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-color: rgba(0, 0, 0, 0.6);
border-style: solid;
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
}
.jquery-guide-bg.active { border-color: rgba(0, 0, 0, 0.5); }
.jquery-guide-content {
position: absolute;
cursor: default;
color: #FFF;
}
This awesome jQuery plugin is developed by panlatent. For more Advanced Usages, please check the demo page or visit the official website.