Stack Overflow-Style Animated Notification Bar with jQuery
| File Size: | 9.05 KB |
|---|---|
| Views Total: | 2821 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

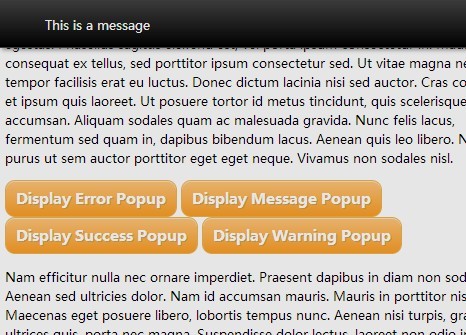
A jQuery and jQuery UI based notification plugin used to display a full width message bar sliding out from the top of your screen, with an transparent overlay covering the whole page. Click on anywhere of the full page overlay to close the notification bar. Highly styleable via CSS. Currently supports 4 notification types: message, error, success and warning. You can extend the Javascript/CSS listed below to create your own types.
How to use it:
1. Include the latest version of jQuery library and jQuery UI (only required for easing animations) before closing BODY tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
2. The core jQuery script for the notification plugin.
var notifyPanel = '<div id="notify-panel" name="notify-content" class="shadow"></div>';
var modalPanel = '<div id="modal-panel" name="modal-panel"></div>';
function notify(msg) {
$("#modal-panel").fadeIn("fast");
$("#notify-panel").text(msg);
$("#notify-panel").animate({
top: 0
}, {
duration: 750,
easing: "easeInOutBack"
})
}
function notifyError(msg) {
notifyEvent();
$("#notify-panel").addClass("notify-error");
notify(msg)
}
function notifyEvent() {
$(notifyPanel).appendTo(document.body);
$(modalPanel).appendTo(document.body);
$("#modal-panel").bind("click", function(e) {
e.preventDefault();
$("#modal-panel").fadeOut("fast").remove();
$("#notify-panel").animate({
top: -150
}, {
duration: 750,
easing: "easeInOutBack",
complete: function() {
$(this).remove()
}
})
})
}
function notifyNotice(msg) {
notifyEvent();
$("#notify-panel").addClass("notify-notice");
notify(msg)
}
function notifySuccess(msg) {
notifyEvent();
$("#notify-panel").addClass("notify-success");
notify(msg)
}
function notifyWarning(msg) {
notifyEvent();
$("#notify-panel").addClass("notify-warning");
notify(msg)
};
3. The CSS to style the notification bar and the full page overlay.
#modal-panel {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background: url(trans_bg.png);
z-index: 9999;
}
#notify-panel {
position: fixed;
top: -200px;
left: 0;
width: 100%;
cursor: pointer;
border: none;
padding: 17px 15px 15px 45px;
margin: 0;
z-index: 9998;
}
4. The CSS to style the different notification types.
.notify-notice {
color: #fefefe;
background: url(blk_bg.png);
}
.notify-error {
color: #fefefe;
background: url(red_bg.png);
}
.notify-success {
color: #fefefe;
background: #CFC url(grn_bg.png);
}
.notify-warning {
color: #F59829;
background: #FEF6EC url(warning_icon.png) no-repeat 10px 10px;
}
.shadow {
-webkit-box-shadow: 2px 2px 5px 0 rgba(50, 50, 50, .5);
-moz-box-shadow: 2px 2px 5px 0 rgba(50, 50, 50, .5);
box-shadow: 2px 2px 5px 0 rgba(50, 50, 50, .5);
}
5. Toggle the notification bars using inline JS onclick() function.
<a href="javascript:void(0);" onclick="notifyError('Message goes here');" class="button">Display Error Popup</a>
<a href="javascript:void(0);" onclick="notifyNotice('Message goes here');" class="button">Display Message Popup</a>
<a href="javascript:void(0);" onclick="notifySuccess('Message goes here');" class="button">Display Success Popup</a>
<a href="javascript:void(0);" onclick="notifyWarning('Message goes here');" class="button">Display Warning Popup</a>
This awesome jQuery plugin is developed by willcode4cash. For more Advanced Usages, please check the demo page or visit the official website.











