Additional Top Scrollbar For Scrollable Content - 2WDScroll
| File Size: | 17 KB |
|---|---|
| Views Total: | 795 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

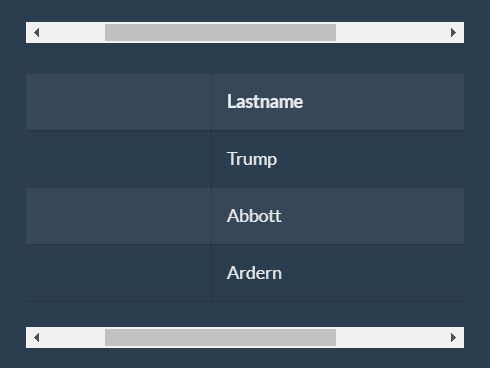
2WDScroll is a double scrollbar jQuery plugin that duplicates the bottom scrollbar of a scrollable element to its top. Licensed under the terms of the GNU Public License v3.0.
See Also:
How to use it:
1. Download the plugin and place the JavaScript 2wdScroll.js after loading the latest jQuery JavaScript library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/2wdScroll.min.js"></script>
2. Call the function on the target container that can be scrolled horizontally. Note that the scrollable container must have a unique ID.
<div id="example" class="example">
<table style="width:600px;">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Donald</td>
<td>Trump</td>
<td>60</td>
</tr>
<tr>
<td>John</td>
<td>Abbott</td>
<td>74</td>
</tr>
<tr>
<td>Jasinda</td>
<td>Ardern</td>
<td>50</td>
</tr>
</table>
</div>
$(function(){
$('.example').TwoWDScroll();
});
3. Determine the width & min width of the scrollable container.
$(function(){
$('.example').TwoWDScroll(300, 200);
});
This awesome jQuery plugin is developed by iramguir. For more Advanced Usages, please check the demo page or visit the official website.