Create Scrollable Content From Any HTML Tag - Scrolite
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 1617 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

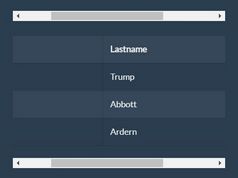
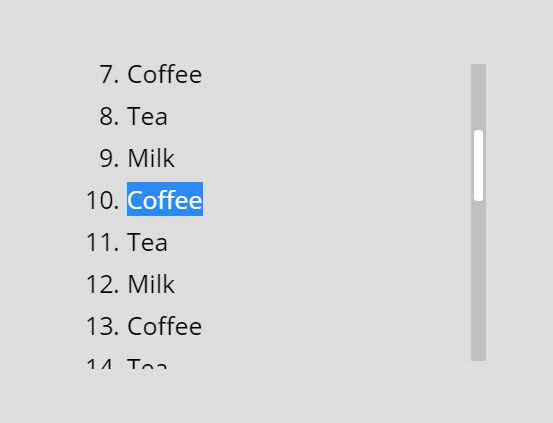
Scrolite is a jQuery plugin that has the ability to make any HTML element (images, lists, tables, paragraphs, etc) scrollable with a custom scrollbar styled with CSS.
How to use it:
1. Add references to jQuery library and the Scrolite plugin's files.
<link rel="stylesheet" href="styles/jquery.scrolite.css" /> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="lib/jquery.scrolite.js"></script>
2. Attach the plugin to the target element and specify the max height/width of the scrollable area. That's it.
<div class="scrollable"> Scrollable Content Here </div> <ul class="scrollable"> Scrollable Content Here </ul> <table class="scrollable"> Scrollable Content Here </table> <img src="large.jpg" class="scrollable" />
$(".scrollable").scrolite({
width: 600,
height: 450
});
3. Customize the appearance of the custom scrollbar.
$(".scrollable").scrolite({
// scrollbar
barColor:"rgba(128,128,128,0.7)",
barWidth:6,
barCornerRadius:3,
// background
bedColor:"rgba(128,128,128,0.5)",
bedWidth:10,
bedCornerRadius:5,
bedMarginLeft: 5,
bedMarginRight: 5,
bedMarginTop:5,
bedMarginBottom:5
});
4. Specify how far the wheel turned along the vertical axis.
$(".scrollable").scrolite({
wheelDeltaY: Infinity
});
5. Customize the mouse scroll speed.
$(".scrollable").scrolite({
sensitivity: 4
});
This awesome jQuery plugin is developed by tpaksu. For more Advanced Usages, please check the demo page or visit the official website.