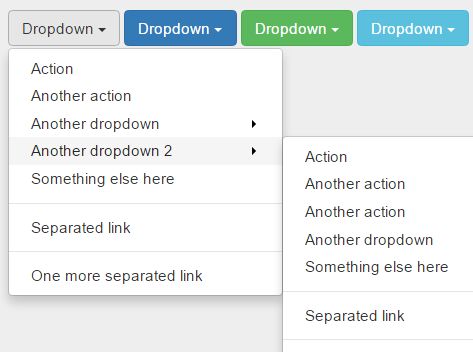
Multilevel Dropdown Menu Plugin For Bootstrap - Dropdown On Hover
| File Size: | 23.7 KB |
|---|---|
| Views Total: | 61958 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css.
How to use it:
1. Load the required Animate.css and jQuery Dropdown On Hover plugin's files in your Bootstrap page.
<link rel="stylesheet" href="animate.min.css"> <link rel="stylesheet" href="bootstrap-dropdownhover.css"> <script src="js/bootstrap-dropdownhover.js"></script>
2. Create a multi-level dropdown menu from a nested html list as this:
<div class="dropdown dropdown-inline">
<a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown" data-hover="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu dropdownhover-right">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Another dropdown 2 <span class="caret"></span></a>
<ul class="dropdown-menu dropdownhover-right">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Another action</a></li>
<li class="dropdown">
<a href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</div>
3. Apply custom CSS3 animations to the multi-level dropdown menu using 'data-animation' attribute:
<a href="#" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-animations="bounceInDown bounceInRight bounceInUp bounceInLeft"> Dropdown <span class="caret"></span> </a>
4. Adjust the transition duration and hover delay in milliseconds.
Dropdownhover.TRANSITION_DURATION = 300 Dropdownhover.DELAY = 150
Changelog:
2020-09-15
- v1.2.0
2020-09-15
- refactor: do not close the menu, if you switch between menu and sub-menu
- allows you to set the hover delay using the data-dropdown-hover-delay attribute
2018-11-06
- fixed event
2018-09-06
- configure hover-delay
2018-07-03
- Fixed Accessibility issues - ARIA properties should be applied on hover
This awesome jQuery plugin is developed by kybarg. For more Advanced Usages, please check the demo page or visit the official website.











