Configurable TOC & Page Index Generator With jQuery - contentNavigator
| File Size: | 52.4 KB |
|---|---|
| Views Total: | 1549 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

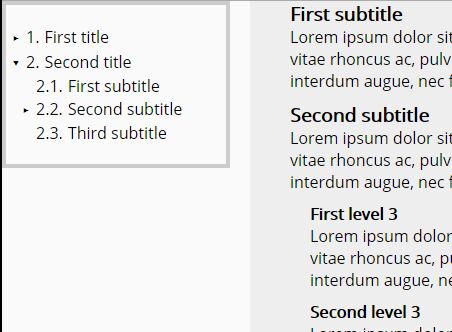
contentNavigator is a jQuery content navigation plugin that makes it easy to generate a collapsible Table of contents or Index for a given area of your webpage. Clicking on the anchor links inside the TOC will smoothly scroll to the corresponding headline. URL hashtag is supported as well.
How to use it:
1. Include the jQuery contentNavigator plugin and other required resources on the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="connav.min.css" type="text/css"> <script src="connav.min.js"></script>
2. Create a placeholder element for the table of contents.
<div id="navigator" class="nav"></div>
3. The JavaScript to generate a table of contents from all the heading elements inside the container '#wrapper'.
$('#navigator').contentNavigator({
wrapper : '#wrapper'
});
4. The JavaScript to generate a table of contents from all the heading elements inside the container '#wrapper'.
$('#navigator').contentNavigator({
wrapper : '#wrapper'
});
5. Default plugin options.
// target container wrapper : 'body', //auto update hash (if id were defined, or id of parents were defined) updateURL : false, //auto generate id (if no one were defined) autoId : true, // CSS selector for content blocks content: '.'+prefix+'-block', // CSS selector for auto content generator autocontent : '.'+prefix+'-auto-block', // CSS selector for title of content blocks. // If is not defined, h2, h3, h4, etc will be use. For level 1 use h2; for level 2 use h3; etc. title : '', // show index on table indexOnTable : true, // show index on content indexOnContent : false, // e.g : 'A.1.a', ' .1.1' indexType : '1.1.1', // each index will be parents' index. // The result will be lile: '2.1.a' instead of 'a' nestedIndex : true, // space between top of screen and block marginTop : 0, // Also, false or null btnCollapse : '<div class="'+prefix+'-btn-collapse"></div>', // Auto toggle collapse on scrolling. autocollapse : false, collapsable : false
This awesome jQuery plugin is developed by aewebsolutions. For more Advanced Usages, please check the demo page or visit the official website.