jQuery Plugin To Create Sliding Drawers With Blur Effects - PopupLayer
| File Size: | 11.6 KB |
|---|---|
| Views Total: | 2347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

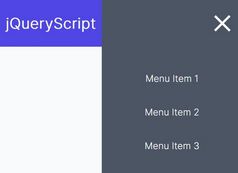
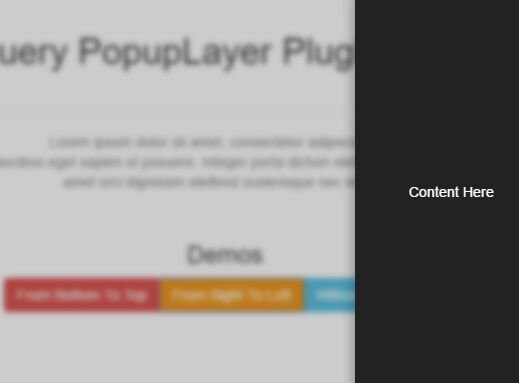
PopupLayer is a cool jQuery plugin that creates off-canvas drawers sliding out from any position of the webpage, while blurring the other web content. Useful for off-canvas navigation and panels where you want to reveal the hidden content on demand.
How to use it:
1. Load the stylehseet jquery.popuplayer.min.css in the head sections, and the JavaScript file jquery.popuplayer.min.js at the bottom of the webpage but before the closing body tag. The latest version of jQuery library as well.
<link rel="stylesheet" href="dist/jquery.popuplayer.min.css"> <script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="dist/jquery.popuplayer.min.js"></script>
2. Create a basic off-canvas drawer that will slide out from the bottom of your webpage.
$('#trigger').PopupLayer();
3. Embed custom html content to the drawer.
$('#trigger').PopupLayer({
content: "" // content here
});
4. Enable the 'blur' effect when the drawer is opened.
$('#trigger').PopupLayer({
blur: true
});
5. Change the default position from which the drawer should slide out.
$('#trigger').PopupLayer({
to: "top", // 'bottom','left', ...
});
6. Append the drawer to a specific container.
$('#trigger').PopupLayer({
target: "#container"
});
7. More options to config the drawer.
$('#trigger').PopupLayer({
// screen ratio
screenRatio: 0.3,
// available when screenRatio: 0
heightOrWidth: 300,
// enable blur effect
blur: false,
// sliding speed
speed: 200,
// text color
color: "#000",
// background color
backgroundColor: "#fff",
// close the drawer when click on the content
contentToggle: false,
// specify close button
closeBtn: null,
});
8. Callback functions.
$('#trigger').PopupLayer({
openCallback: null,
closeCallback: null
});
This awesome jQuery plugin is developed by edwardnevermind. For more Advanced Usages, please check the demo page or visit the official website.