Multi-level Bootstrap 5/4 Navbar In JavaScript
| File Size: | 34.2 KB |
|---|---|
| Views Total: | 9920 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

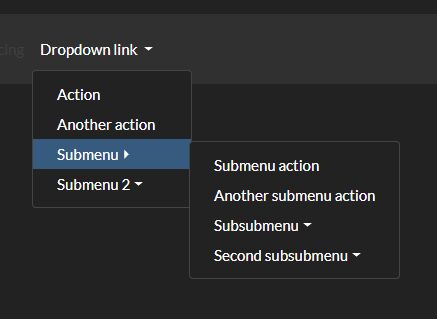
This is a lightweight JavaScript extension of the latest Bootstrap 5/4 framework that helps you create responsive multi-level dropdown menus for the regular Bootstrap 5/4 navbar.
How to use it:
1. Import the latest version of Bootstrap framework into the document.
// jQuery is required for Bootstrap 4 <script src="/path/to/cdn/jquery.slim.min.js"></script> // Bootstrap <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Import the multi-dropdown-navbar's JavaScript and CSS into the document.
<link href="css/bootstrap-VERSION-navbar.css" rel="stylesheet"> <script src="js/bootstrap-VERSION-navbar.js"></script>
3. Add nested navigation lists into your Bootstrap 5/4 navbar as follows:
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Features</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="https://bootstrapthemes.co" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown link </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Submenu</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Submenu action</a></li>
<li><a class="dropdown-item" href="#">Another submenu action</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Subsubmenu</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Subsubmenu action aa</a></li>
<li><a class="dropdown-item" href="#">Another subsubmenu action</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Second subsubmenu</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Subsubmenu action bb</a></li>
<li><a class="dropdown-item" href="#">Another subsubmenu action</a></li>
</ul>
</li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Submenu 2</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Submenu action 2</a></li>
<li><a class="dropdown-item" href="#">Another submenu action 2</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Subsubmenu</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Subsubmenu action 1 3</a></li>
<li><a class="dropdown-item" href="#">Another subsubmenu action 2 3</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Second subsubmenu 3</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Subsubmenu action 3 </a></li>
<li><a class="dropdown-item" href="#">Another subsubmenu action 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</nav>
4. To toggle the dropdown menus on hover, just add the 'navbar-hoverable' class to the top container as follows:
<nav class="navbar navbar-expand-md navbar-light bg-light navbar-hoverable"> ... </nav>
Changelog:
2024-10-19
- Updated for Bootstrap 5
About author:
Author: Jaqueline Tresa
Website: https://bootstrapthemes.co/demo/resource/bootstrap-4-multi-dropdown-hover-navbar/
This awesome jQuery plugin is developed by bootstrapthemesco. For more Advanced Usages, please check the demo page or visit the official website.










