Fixed Single Page App Navigation Plugin - jQuery scroll2Section
| File Size: | 120 KB |
|---|---|
| Views Total: | 5529 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

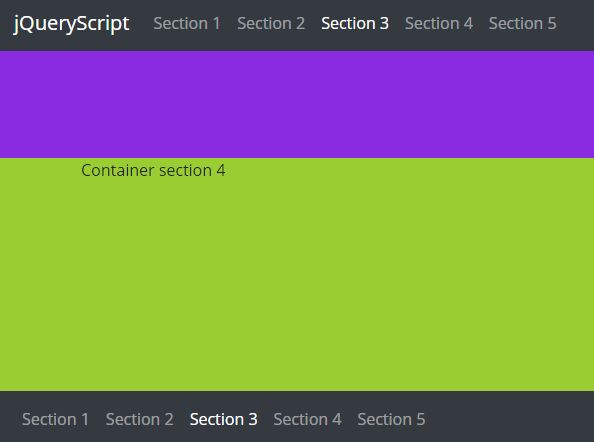
The jQuery scroll2Section plugin lets you create a sticky navbar that smoothly scrolls the page to specific content sections while highlighting the current nav item. Created for modern one page scrolling websites and single page web apps. Compatible with Bootstrap 3 and Bootstrap 4 frameworks.
How to use it:
1. Create the navbar and content sections as follows:
<nav class="navbar">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" data-section href="#!section-1">Section 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-section href="#!section-2">Section 2</a>
</li>
<li class="nav-item">
<a class="nav-link" data-section href="#!section-3">Section 3</a>
</li>
<li class="nav-item">
<a class="nav-link" data-section href="#!section-4">Section 4</a>
</li>
<li class="nav-item">
<a class="nav-link" data-section href="#!section-5">Section 5</a>
</li>
</ul>
</nav>
<section id="section-1"> <div class="container">Container section 1</div> </section> <section id="section-2"> <div class="container">Container section 2</div> </section> <section id="section-3"> <div class="container">Container section 3</div> </section> <section id="section-4"> <div class="container">Container section 4</div> </section> <section id="section-5"> <div class="container">Container section 5</div> </section>
2. Place both jQuery JavaScript library and the jQuery scroll2Section plugin's script at the bottom of your page.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="scroll2Section.js"></script>
3. Enable the plugin by calling the function on the content sections. Note that the menu selector can be one or more elements.
$("section").scroll2Section({
menu:'nav' // target navbar
});
4. More configuration options.
- offSetTop: top offset in pixels
- activeClass: active class
- activeParent: parent element
- useAffix: uses affix
$("section").scroll2Section({
offSetTop: 0,
activeClass: 'active',
activeParent: 'li',
useAffix: false
});
Changelog:
2018-10-24
- lock on scroll and trigger when complete
2018-08-08
- added useAffix option
2018-07-06
- added body event: visibleSection
2018-01-31
- update: clear href attribute to hash
This awesome jQuery plugin is developed by kiaonline. For more Advanced Usages, please check the demo page or visit the official website.