Mobile-friendly Navigation Plugin With jQuery - Ace Responsive Menu
| File Size: | 32.2 KB |
|---|---|
| Views Total: | 19447 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

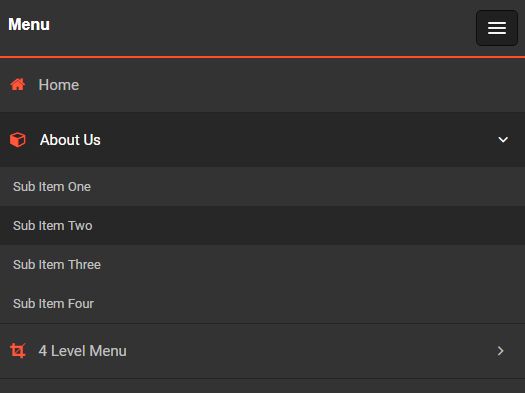
A lightweight, flexible, cross-browser, multi-level, mobile-friendly jQuery responsive menu plugin for your modern web project. The plugin has the ability to convert the horizontal/vertical/accordion menu into a hamburger toggle menu on small screen devices (e.g. mobile and tablet). It currently supports up to 4 levels of sub menus and allows to show the sub menus on click/hover events.
More examples:
How to use it:
1. Include jQuery library and the Ace Responsive Menu plugin's files on the webpage.
<link href="ace-responsive-menu.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="ace-responsive-menu.js"></script>
2. Include the Font Awesome for the menu icons (OPTIONAL).
<link href="font-awesome.min.css" rel="stylesheet">
3. The basic Responsive Menu structure. Note: declare the Menu style in the data-menu-style="horizontal" (options: horizontal, vertical, accordion)
<nav>
<!-- Menu Toggle btn-->
<div class="menu-toggle">
<h3>Menu</h3>
<button type="button" id="menu-btn">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Responsive Menu Structure-->
<!--Note: declare the Menu style in the data-menu-style="horizontal" (options: horizontal, vertical, accordion) -->
<ul id="respMenu" class="ace-responsive-menu" data-menu-style="horizontal">
<li>
<a href="javascript:;">
<i class="fa fa-home" aria-hidden="true"></i>
<span class="title">Home</span>
</a>
</li>
<li>
<a href="javascript:;">
<i class="fa fa-cube" aria-hidden="true"></i>
<span class="title">About Us</span>
</a>
<!-- Level Two-->
<ul>
<li>
<a href="#">Sub Item One</a>
</li>
<li>
<a href="#">Sub Item Two</a>
</li>
<li>
<a href="#">Sub Item Three</a>
</li>
<li>
<a href="#">Sub Item Four</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="fa fa-crop" aria-hidden="true"></i>
<span class="title">4 Level Menu</span>
</a>
<!-- Level Two-->
<ul>
<li>
<a href="javascript:;">
<i class="fa fa-graduation-cap" aria-hidden="true"></i>
Sub Item One
</a>
</li>
<li>
<a href="#">
<i class="fa fa-database" aria-hidden="true"></i>
Sub Item Two
</a>
</li>
<li>
<a href="javascript:;">
<i class="fa fa-amazon" aria-hidden="true"></i>
Sub Item Three
</a>
<!-- Level Three-->
<ul>
<li><a href="#"><i class="fa fa-user" aria-hidden="true"></i>Sub Item Link 1</a></li>
<li>
<a href="javascript:;">
<i class="fa fa-diamond" aria-hidden="true"></i>Sub Item Link 2</a>
<!-- Level Four-->
<ul>
<li><a href="#"><i class="fa fa-trash" aria-hidden="true"></i>Sub Item Link 1</a></li>
<li><a href="#"><i class="fa fa-dashcube" aria-hidden="true"></i>Sub Item Link 2</a></li>
<li><a href="#"><i class="fa fa-dropbox" aria-hidden="true"></i>Sub Item Link 3</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user" aria-hidden="true"></i>Sub Item Link 3</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-database" aria-hidden="true"></i>
Sub Item Four
</a>
</li>
</ul>
</li>
<li>
<a class="" href="javascript:;">
<i class="fa fa-graduation-cap" aria-hidden="true"></i>
<span class="title">Services</span>
</a>
<ul>
<li>
<a href="#">Sub Item One
</a>
</li>
<li>
<a href="javascript:;">Sub Item Two
</a>
<ul>
<li><a href="#">Sub Item Link 1</a></li>
<li><a href="#">Sub Item Link 2</a></li>
<li><a href="#">Sub Item Link 3</a></li>
</ul>
</li>
<li>
<a href="javascript:;">Sub Item Three
</a>
<ul>
<li><a href="#">Sub Item Link 1</a></li>
<li><a href="#">Sub Item Link 1</a></li>
<li><a href="#">Sub Item Link 1</a></li>
</ul>
</li>
<li>
<a href="#">Sub Item Four
</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="fa fa-heart" aria-hidden="true"></i>
<span class="title">Products</span>
</a>
</li>
<li class="last ">
<a href="javascript:;">
<i class="fa fa-envelope" aria-hidden="true"></i>
<span class="title">Contact Us</span>
</a>
</li>
</ul>
</nav>
4. Initialize the plugin to activate the responsive menu.
$("#respMenu").aceResponsiveMenu();
5. Possible plugin options to customize the responsive menu.
$("#respMenu").aceResponsiveMenu({
// Set the same in Media query
resizeWidth: '768',
// slow, medium, fast
animationSpeed: 'fast',
// Expands all the accordion menu on click
accoridonExpAll: false
});
Changelog:
2019-09-09
- fixed dropdown issues
2017-08-12
- Update ace-responsive-menu.js
This awesome jQuery plugin is developed by samsono. For more Advanced Usages, please check the demo page or visit the official website.











