Mobile Accordion Menu With jQuery And CSS3
| File Size: | 2.35 KB |
|---|---|
| Views Total: | 6702 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

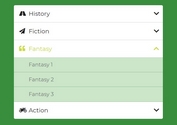
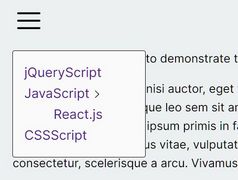
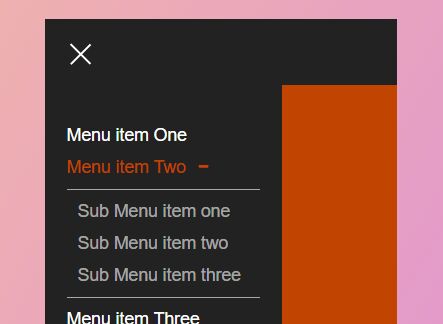
A mobile-friendly hamburger toggle navigation built using jQuery/CSS that will slide in a multi-level, accordion-style expanding menu when toggled.
How to use it:
1. Create nested menu lists for the accordion navigation.
<nav class="nav" data-element="toggle-nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" href="#">Menu item One</a>
</li>
<li class="nav__item">
<a class="nav__link nav__link--plus" data-behaviour="toggle-link-icon" href="#">Menu item Two</a>
<ul class="nav__sub-list" data-behaviour="toggle-sub-menu">
<li class="nav__sub-item">
<a class="nav__link" href="#">Sub Menu item one</a>
</li>
<li class="nav__sub-item">
<a class="nav__link" href="#">Sub Menu item two</a>
</li>
<li class="nav__sub-item">
<a class="nav__link" href="#">Sub Menu item three</a>
</li>
</ul>
</li>
<li class="nav__item">
<a class="nav__link" href="#">Menu item Three</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#">Menu item Four</a>
</li>
</ul>
</nav>
2. Insert the menu toggle button into the webpage where needed.
<div class="menu-icon" data-behaviour="toggle-menu-icon"> <span class="menu-icon__bar"> </div>
3. Style the menu toggle button.
.menu-icon {
height: 20px;
width: 25px;
position: relative;
}
.menu-icon:hover { cursor: pointer; }
.menu-icon:hover .menu-icon__bar { opacity: 0.6; }
.menu-icon__bar {
position: absolute;
top: 50%;
height: 2px;
width: 100%;
background-color: #fff;
display: block;
-webkit-transition: opacity 0.3s ease;
transition: opacity 0.3s ease;
}
.menu-icon__bar::before, .menu-icon__bar::after {
height: 2px;
width: 100%;
content: "";
background-color: #fff;
display: block;
position: absolute;
-webkit-transition: -webkit-transform 0.5s ease;
transition: -webkit-transform 0.5s ease;
transition: transform 0.5s ease;
transition: transform 0.5s ease, -webkit-transform 0.5s ease;
}
.menu-icon__bar::before { top: -10px; }
.menu-icon__bar::after { bottom: -10px; }
.menu-icon--open .menu-icon { position: relative; }
.menu-icon--open .menu-icon__bar { background: transparent; }
.menu-icon--open .menu-icon__bar::before, .menu-icon--open .menu-icon__bar::after {
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.menu-icon--open .menu-icon__bar::after {
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
.menu-icon--open .menu-icon__bar::before {
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
}
4. Style the accordion menu.
.nav {
padding: 20px;
position: absolute;
top: -1400px;
background-color: #222;
-webkit-transition: top 0.6s ease;
transition: top 0.6s ease;
width: 55%;
}
.nav--active {
position: absolute;
top: 60px;
}
.nav__list {
padding-left: 0;
list-style: none;
}
.nav__item {
font-family: "Questrial", sans-serif;
margin-bottom: 10px;
text-align: left;
}
.nav__link {
position: relative;
color: #fff;
text-decoration: none;
}
.nav__link--plus::after, .nav__link--minus::after {
color: #fff;
font-family: FontAwesome;
font-size: 10px;
position: absolute;
top: 50%;
right: -20px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.nav__link--plus::after { content: ""; }
.nav__link--minus { color: #C14500; }
.nav__link--minus::after {
content: "";
color: #C14500;
}
.nav__link:hover { opacity: 0.6; }
.nav__sub-list {
margin-top: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
border-top: 1px solid rgba(255, 255, 255, 0.6);
border-bottom: 1px solid rgba(255, 255, 255, 0.6);
displaY: none;
list-style: none;
padding-left: 10px;
}
.nav__sub-list--active { display: block; }
.nav__sub-item .nav__link { color: rgba(255, 255, 255, 0.6); }
.nav__sub-item:not(:last-child) { padding-bottom: 10px; }
5. Insert the latest version of jQuery library into the document.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
6. The JavaScript to activate the accordion menu.
$(function() {
function init() {
$('[data-behaviour="toggle-menu-icon"]').on('click', toggleMenuIcon);
$('[data-behaviour="toggle-link-icon"]').on('click', toggleSubMenu);
};
function toggleMenuIcon() {
$(this).toggleClass('menu-icon--open');
$('[data-element="toggle-nav"]').toggleClass('nav--active');
};
function toggleSubMenu() {
$(this).toggleClass('nav__link--plus nav__link--minus');
$('[data-behaviour="toggle-sub-menu"]').slideToggle('nav__sub-list--active');
};
init()
});
This awesome jQuery plugin is developed by JessMadeline. For more Advanced Usages, please check the demo page or visit the official website.