Modern Dropdown Mega Menu In jQuery And CSS3
| File Size: | 1.14 MB |
|---|---|
| Views Total: | 16648 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

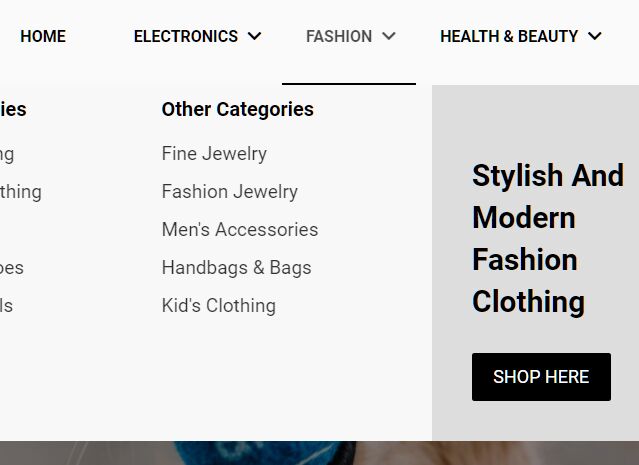
A responsive, stylish, mobile-friendly mega menu (multi-column dropdown menu) built using JavaScript (jQuery), CSS/CSS3, and nested HTML lists.
The mega menu pushes horizontal menu items to a multi-level hamburger toggle menu when the maximum screen width is reached (min-width: 992px).
How to use it:
1. Load the needed Font Awesome Iconic Font in the document.
<link rel="stylesheet" href="/path/to/fontawesome/all.css" />
2. Create a mega menu from nested HTML unordered lists as follows:
<div class="main-wrapper">
<nav class="navbar">
<div class="brand-and-icon">
<a href="index.html" class="navbar-brand">Mega Menu</a>
<button type="button" class="navbar-toggler">
<i class="fas fa-bars"></i>
</button>
</div>
<div class="navbar-collapse">
<ul class="navbar-nav">
<li>
<a href="#">home</a>
</li>
<li>
<a href="#" class="menu-link">
electronics
<span class="drop-icon">
<i class="fas fa-chevron-down"></i>
</span>
</a>
<div class="sub-menu">
<!-- item -->
<div class="sub-menu-item">
<h4>top categories</h4>
<ul>
<li><a href="#">cell phones & accessories</a></li>
<li><a href="#">smart tv</a></li>
<li><a href="#">computer & laptops</a></li>
<li><a href="#">digital cameras</a></li>
<li><a href="#">video games & accessories</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h4>other categories</h4>
<ul>
<li><a href="#">iphones</a></li>
<li><a href="#">speakers</a></li>
<li><a href="#">samsung devices</a></li>
<li><a href="#">audio & headphones</a></li>
<li><a href="#">vehicles electronics & GPS</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h2>all essential devices and tools for home</h2>
<button type="button" class="btn">shop here</button>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<img src="images/car.png" alt="product image">
</div>
<!-- end of item -->
</div>
</li>
<li>
<a href="#" class="menu-link">
fashion
<span class="drop-icon">
<i class="fas fa-chevron-down"></i>
</span>
</a>
<div class="sub-menu">
<!-- item -->
<div class="sub-menu-item">
<h4>top categories</h4>
<ul>
<li><a href="#">men's clothing</a></li>
<li><a href="#">women's clothing</a></li>
<li><a href="#">men's shoes</a></li>
<li><a href="#">women's shoes</a></li>
<li><a href="#">clothing deals</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h4>other categories</h4>
<ul>
<li><a href="#">fine jewelry</a></li>
<li><a href="#">fashion jewelry</a></li>
<li><a href="#">men's accessories</a></li>
<li><a href="#">handbags & bags</a></li>
<li><a href="#">kid's clothing</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h2>stylish and modern fashion clothing</h2>
<button type="button" class="btn">shop here</button>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<img src="images/cloth.png" alt="product image">
</div>
<!-- end of item -->
</div>
</li>
<li>
<a href="#" class="menu-link">
health & beauty
<span class="drop-icon">
<i class="fas fa-chevron-down"></i>
</span>
</a>
<div class="sub-menu">
<!-- item -->
<div class="sub-menu-item">
<h4>top categories</h4>
<ul>
<li><a href="#">makeup</a></li>
<li><a href="#">health care</a></li>
<li><a href="#">fragrance</a></li>
<li><a href="#">hair care & stylings</a></li>
<li><a href="#">manicure & pedicure</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h4>other categories</h4>
<ul>
<li><a href="#">skin care</a></li>
<li><a href="#">vitamins</a></li>
<li><a href="#">vision care</a></li>
<li><a href="#">oral care</a></li>
<li><a href="#">shaving & hair removal</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h2>the latest product is here</h2>
<button type="button" class="btn">shop here</button>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<img src="images/gymn.png" alt="product image">
</div>
<!-- end of item -->
</div>
</li>
<li>
<a href="#" class="menu-link">
sports
<span class="drop-icon">
<i class="fas fa-chevron-down"></i>
</span>
</a>
<div class="sub-menu">
<!-- item -->
<div class="sub-menu-item">
<h4>top categories</h4>
<ul>
<li><a href="#">cycling</a></li>
<li><a href="#">outdoor sports</a></li>
<li><a href="#">hunting</a></li>
<li><a href="#">fishing</a></li>
<li><a href="#">fitness & yoga</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h4>other categories</h4>
<ul>
<li><a href="#">tennis</a></li>
<li><a href="#">swimming</a></li>
<li><a href="#">winter sports</a></li>
<li><a href="#">fitness technology</a></li>
<li><a href="#">sports wear</a></li>
</ul>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<h2>gear up for sports & adventures</h2>
<button type="button" class="btn">shop here</button>
</div>
<!-- end of item -->
<!-- item -->
<div class="sub-menu-item">
<img src="images/helmet.png" alt="product image">
</div>
<!-- end of item -->
</div>
</li>
<li>
<a href="#">deals</a>
</li>
</ul>
</div>
</nav>
</div>
3. The primary CSS styles for the mega menu.
.main-wrapper img {
width: 100%;
display: block;
}
.main-wrapper a {
color: #000;
text-decoration: none;
}
.main-wrapper ul li {
list-style-type: none;
}
.navbar {
background: #fff;
padding: 0 1rem;
position: fixed;
top: 0;
left: 0;
width: 100%;
max-height: 100vh;
display: flex;
flex-direction: column;
z-index: 10;
}
.brand-and-icon {
display: flex;
justify-content: space-between;
padding: 1rem 0;
border-bottom: 1px solid #ddd;
}
.navbar-brand {
font-size: 1.8rem;
letter-spacing: 3px;
font-weight: 700;
}
.navbar-toggler {
display: block;
border: none;
background: transparent;
font-size: 1.8rem;
cursor: pointer;
padding: 0.2rem 0.5rem;
transition: all 0.4s ease;
border: 2px solid #000;
border-radius: 4px;
}
.navbar-toggler:hover {
opacity: 0.7;
}
.navbar-collapse {
overflow-y: scroll;
display: none;
}
.navbar-nav>li>a {
text-transform: uppercase;
font-size: 1.1rem;
font-weight: 700;
display: block;
padding: 0.6rem 0;
margin: 0.2rem 0;
border-bottom: 1px solid #ddd;
border-radius: 1px;
position: relative;
transition: all 0.4s ease;
}
.drop-icon {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
.navbar-nav>li>a:hover {
opacity: 0.7;
}
.sub-menu h4 {
text-transform: capitalize;
font-size: 1rem;
padding: 0.5rem 0;
}
.sub-menu ul li {
text-transform: capitalize;
padding: 0.2rem 0;
margin: 0.2rem 0;
font-size: 0.95rem;
}
.sub-menu ul li a {
opacity: 0.8;
transition: all 0.5s ease;
}
.sub-menu ul li a:hover {
padding-left: 14px;
opacity: 0.9;
}
.sub-menu {
display: none;
}
.sub-menu-item {
padding-left: 1.2rem;
}
.sub-menu-item:nth-child(3) {
background: #ddd;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
padding-top: 2rem;
padding-bottom: 2rem;
}
.sub-menu-item:nth-child(3) h2 {
text-transform: capitalize;
margin: 1.5rem 0;
}
.sub-menu-item:nth-child(3) .btn {
border: 1px solid #000;
text-transform: uppercase;
font-size: 0.9rem;
padding: 0.6rem 1rem;
cursor: pointer;
background: #000;
color: #fff;
transition: all 0.5s ease;
}
.sub-menu-item:nth-child(3) .btn:hover {
background: transparent;
color: #000;
}
.sub-menu-item:nth-child(4) {
width: 50%;
margin: 0 auto;
padding: 2rem 0;
}
4. Converts the mega menu into a mobile navigation using CSS media queries.
@media screen and (min-width: 992px) {
.navbar {
flex-direction: row;
flex-wrap: wrap;
align-items: center;
border-bottom: 1px solid #ddd;
padding: 0 5rem;
position: relative;
}
.navbar-toggler {
display: none;
}
.brand-and-icon {
flex: 0 0 100px;
border-bottom: none;
padding: 0;
}
.navbar-collapse {
display: block!important;
overflow-y: hidden;
flex: 1 0 auto;
}
.navbar-nav {
display: flex;
align-items: center;
justify-content: center;
}
.navbar-nav>li>a {
border-bottom: none;
margin: 0 0.4rem;
padding: 1.7rem 1.8rem 1.7rem 0.8rem;
font-size: 0.8rem;
}
.sub-menu {
position: absolute;
left: 0;
width: 100%;
top: 100%;
background: #f8f8f8;
}
.navbar-nav>li:hover .sub-menu {
display: grid!important;
grid-template-columns: repeat(4, 1fr);
padding: 0 5rem;
}
.navbar-nav>li {
border-bottom: 2px solid transparent;
transition: border-bottom 0.4s ease;
}
.navbar-nav>li:hover {
border-bottom-color: #000;
}
.sub-menu-item {
padding-left: 0;
}
.sub-menu-item:nth-child(3) {
padding-left: 2rem;
padding-right: 2rem;
}
}
5. Load the latest JQuery JavaScript library in the document.
<script src="/path/to/cdn/jquery.min.js"></script>
6. The JavaScript (jQuery Script) to enable the mega menu.
$(document).ready(function () {
$('.navbar-toggler').click(function () {
$('.navbar-collapse').slideToggle(300);
});
smallScreenMenu();
let temp;
function resizeEnd() {
smallScreenMenu();
}
$(window).resize(function () {
clearTimeout(temp);
temp = setTimeout(resizeEnd, 100);
resetMenu();
});
});
This awesome jQuery plugin is developed by prabinmagar. For more Advanced Usages, please check the demo page or visit the official website.