Lightweight jQuery Recursive Accordion Menu Plugin - Quiccordion
| File Size: | 6.23KB |
|---|---|
| Views Total: | 6551 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Quiccordion is a simple and fast jQuery plugin for creating recursive accordion menus with smooth sliding effects.
How to use it:
1. Load the latest jQuery javascript library and jQuery Quiccordion Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../src/jquery.quiccordion.js"></script>
2. The html. The plugin allows you to transform an unordered list to an accordion menu.
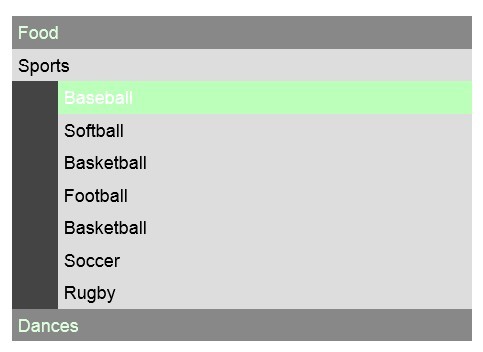
<ul id="accordion"> <li> <a href="#">Food</a> <ul> <li> <a href="#">Fruit</a> <ul> <li> <a href="#">Apples</a> <ul> <li><a href="#">Red Delicious</a></li> <li><a href="#">Golden Delicious</a></li> <li><a href="#">Granny Smith</a></li> <li><a href="#">Honeycrisp</a></li> </ul> </li> <li> <a href="#">Citrus</a> <ul> <li><a href="#">Oranges</a></li> <li><a href="#">Grapefruit</a></li> <li><a href="#">Clementines</a></li> <li><a href="#">Lemons</a></li> <li><a href="#">Limes</a></li> <li><a href="#">Kumquat</a></li> </ul> </li> </ul> </li> <li> <a href="#">Vegetables</a> <ul> <li><a href="#">Celery</a></li> <li><a href="#">Broccoli</a></li> <li><a href="#">Cauliflower</a></li> </ul> </li> </ul> </li> <li> <a href="#">Sports</a> <ul> <li><a href="#">Baseball</a></li> <li><a href="#">Softball</a></li> <li><a href="#">Basketball</a></li> <li><a href="#">Football</a></li> <li><a href="#">Basketball</a></li> <li><a href="#">Soccer</a></li> <li><a href="#">Rugby</a></li> </ul> </li> <li> <a href="#">Dances</a> <ul> <li><a href="#">Mambo</a></li> <li><a href="#">Tango</a></li> <li><a href="#">Foxtrot</a></li> </ul> </li> </ul>
3. The css for this sample
<style>
#accordion {
width: 400px;
background: #444444;
color: white;
}
#accordion a {
display: block;
background: #dddddd;
color: #000000;
text-decoration: none;
padding: 5px;
}
#accordion a:hover {
background: #bbffbb;
color: white;
}
#accordion .has-children.closed a {
background: #888888;
color: #ddffdd;
}
#accordion .has-children {
}
#accordion li {
}
</style>
4. Call the plugin
<script>
$(document).ready(function(){
$("#accordion").quiccordion();
});
</script>
Change log:
v1.0.4 (2013-11-27)
- Added inlineStyles flag. Allows disabling of inline styles
This awesome jQuery plugin is developed by itslenny. For more Advanced Usages, please check the demo page or visit the official website.