Lightweight jQuery Plugin For Responsive Navigation Menu - Menutron
| File Size: | 6.5KB |
|---|---|
| Views Total: | 2652 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

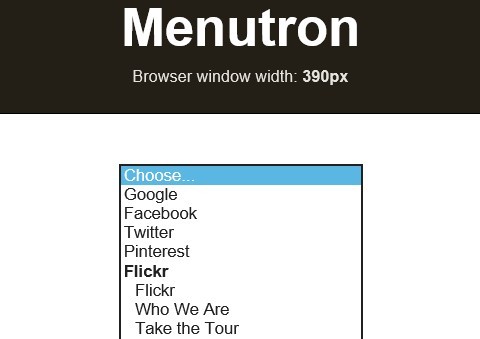
Menutron is a lightweight and mobile-friendly jQuery plugin that automatically transforms your navigation menus from a list to a select drop down list as the size of the window changed.
How to use it:
1. Create a unordered list for your navigation menu
<div id="nav"> <ul> <li><a href="http://www.google.com">Google</a></li> <li><a href="http://www.facebook.com">Facebook</a></li> <li><a href="http://www.twitter.com">Twitter</a></li> ... </li> </ul> </div>
2. Include jQuery javascript library and jQuery.menutron.min.js script in the bottom of your web page to reduce the loading time
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jQuery.menutron.min.js"></script>
3. Call the plugin with options
<script>
$(function(){
$("#nav").menutron({
maxScreenWidth: 600, // media query. when a browser width is below 600px, the list will transform in to a select menu.
menuTitle: 'Main Menu:' // the title of the select menu
});
});
</script>
This awesome jQuery plugin is developed by micjamking. For more Advanced Usages, please check the demo page or visit the official website.











